There are various tools for building bespoke designs already available on the internet. They can be used in different situations and for different purposes. As time passes, and the needs increase, these types of tools emerge daily to satisfy users’ needs. In the following blog post, we are going to elaborate more about the Tailwind CSS Alpine js combination – what they are and when the Alpine js Tailwind components can be used.
What is Tailwind CSS and when to use it?
First of all, we will focus on the CSS on the CSS part, in particular Tailwind CSS framework. Tailwind CSS is a popular low-level CSS framework with a lot of customization options. Usually, people compare it with Bootstrap. They are, nevertheless, essentially different. Rather than delivering pre-designed components like Bootstrap, Tailwind provides building pieces that allow developers to quickly create designs.
At this point of the lifecycles of the aforementioned frameworks, which one you will use depends on your preference and not the framework features. Since we are making a case for Tailwind we are going to list a couple of advantages that we think are crucial.
Frameworks like Bootstrap have abstract component building to the point where developers are forced to use only the predefined patterns. Other UI kit-type frameworks are in a similar boat. Some may argue that utilizing our own CSS to override the framework is a possibility, however, if we overwrite a lot, is there any sense in using the framework? We’d be using the library while still creating our own code – that’s just more files to deal with, and we’re not saving time.
Another issue that we have discovered with Bootstrap sites is that they all look the same, which limits our ability to bring creativity into the development environment. One of the benefits of Tailwind CSS is its ability to create sophisticated user experiences quickly without encouraging sites to appear alike.
Tailwind CSS also has an advantage over Bootstrap in that it does not enforce difficult-to-reverse design decisions because apps and sites are made up of predesigned widgets.
Working with Tailwind CSS entails utilizing a collection of utility classes that allow you to work only with the elements that you need. This, in my opinion, is a clever technique to construct user interfaces that are more open to developers’ imaginations.
Another benefit that we really like — and we are sure that every frontend developer would want — is that we never have to worry about modifications to one piece affecting other related elements. There will be no more tabbing between HTML and style sheets in your editor, and no more going back to see how you have named that other element. We believe that this is how things will be in the future.
Even though we said we will not be focusing so much on the technical aspect of the framework every developer wants to know about performance, right?
- Tailwind’s default configuration is 36.4KB minified and g-zipped.
- Tailwind is 14.3KB heavier than Bootstrap, which is 22.1KB. ”Is this really the way to go in terms of performance?” you might wonder. The explanation for this is straightforward: Tailwind comes preloaded with a variety of settings and styles for users to pick from and these variants help you avoid writing your own CSS. Tailwind, fortunately, has a few ways for keeping your generated CSS minimal and performant.
- Limiting the color palette of Tailwind reduces the build time from 158 seconds to 8 seconds. Tailwind also uses the PurgeCSS tool that removes all unused CSS from the project thus reducing the size of Tailwind.
And the last feature is selecting the screen sizes used for the project:
- Five screen sizes (default): 36.4KB
- Four screen sizes: 29.4KB
- Three screen sizes: 22.4KB
- Two screen sizes: 15.4KB
- One screen size: 8.4KB
The last advantage that we will mention is the community. People are answering questions, creating repositories and code pens, putting together packages and components, and generally being helpful and enjoyable to be around.
In addition, the Tailwind team has been extraordinarily responsive in terms of helping and making updates and repairs as needed.
So, when should you use Tailwind CSS? Well, if the project is big and requires a lot of front-end design and the team that is going to work on the project is larger and counts multiple members, we would recommend using Tailwind just because any developer on the team will not have to worry about making changes to an element and affecting other elements that are using the same class. If the project has a unique design and the development team has the freedom to design it properly, without using a theme, for example, then you should use Tailwind.

All in all, we believe that Tailwind is an awesome framework that will see an even bigger rise in popularity in the future and every developer should at least know how to get around it. The documentation is really thorough and the team working behind it is doing a great job. So, in your next project trust us and give it a go.
What is Alpine.js and when to use it?
Alpine.js is a JavaScript framework with a reactive and declarative style that allows any senior Java developer to improve their JavaScript applications. It isn’t used to build SPAs; instead, it makes use of the Angular.js nature to improve your templates.
Alpine.js key strength is its responsiveness. You tie data with its directions, and any changes you make to it reverberate across the program, regardless of the level of emanation. Alpine.js resembles a user interface interaction framework. If you’ve worked with Vue.js or Angular.js before, Alpine.js will be a breeze to grasp because it uses the same syntax as Angular.js.
Alpine.js is also a document object model (DOM) modification library. It allows us to deal with the DOM declaratively while writing less code, much less code than what we can achieve by using vanilla JavaScript or jQuery. The same thing can be done using React and Angular frameworks, however, their size bloats our program and makes it overkill.
So, without further ado, here are several advantages of Alpine.js:
- Alpine.js’ primary strength is in binding and querying. To bind and query data in Alpine.js, we use the x-data and x-show directives. So, the popular x-data Tailwind is not about Tailwind but Apline Tailwind together. These directives leverage reactivity to bind data and reflect any changes made to the data at any level in the app.
- Alpine.js can construct events such as click, mouse, and key events, and it handles them flawlessly. Custom events can also be made and triggered.
- Alpine.js provides the capabilities of the large frameworks while being incredibly compact (7.1kB gzipped) (21.9kB minified). Vue.js 22.8kB gzipped (63.5kB minified); React 5kB gzipped; React-Dom 39.4kB gzipped (121.1kB minified); React+React-Dom 31.8kB gzipped (133kB minified).
How does it intertwine with Tailwind CSS? Well, Alpine js and Tailwind use similar concepts. Alpine.js was inspired by TailwindCSS and was formerly known as “Tailwind for JavaScript.” Alpine.js is similar to TailwindCSS in that it does not require CSS files to write out your styles. It comes with a number of utility classes that may be combined to create any design right in your markup. Therefore, the Alpine js Tailwind intertwining isn’t a surprise at all.
Since Alpine.js is always compared to jQuery, we are going to describe the differences between the frameworks in a jQuery vs Alpine js comparison.
| Differences | Alpine.js | jQuery |
|---|---|---|
| DOM manipulation APIs included | Yes | Yes |
| Declarative & reactive framework | Yes | No |
| Bundle size | 7.1kb gzipped | 32.5kb gzipped |
| Minified | 21.1kb | 92.4kb |
| Download time | 236 ms/2G Edge 141 ms/3G | 1.01 s/2G Edge 0.61s/3G |
| Faster loading time | Yes | No |

So, when do we recommend using Alpine js?


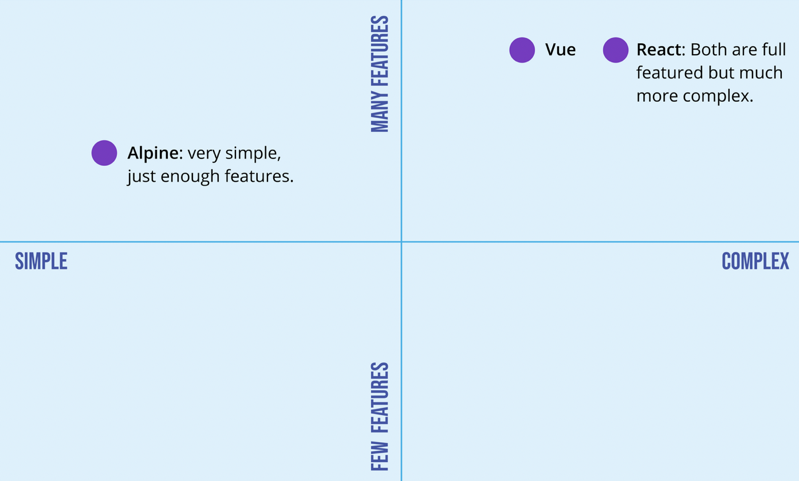
We believe Alpine will gain traction in the same way as Tailwind has over the last several years because it covers many use cases where Vue/React are simply too big and add complexity to the front end that you don’t need.
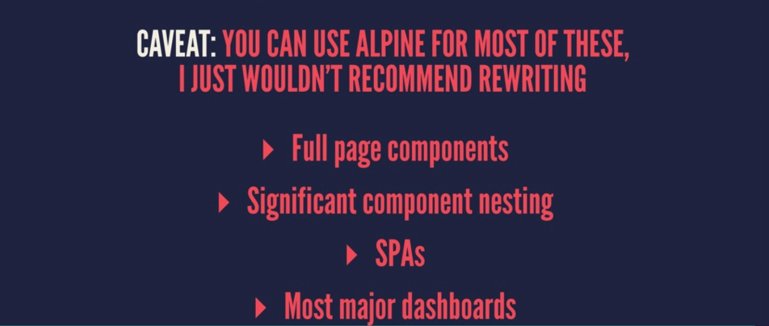
Alpine is best suited for simple static websites or server-side generated apps powered by Laravel or another backend framework, in cases when all that is required is the addition of a few small interactive features to the UI.
So, if you need something lightweight, easy to use, fast and small in size check out Alpine.js and use it in your next project. And don’t stop yourself from seeing an Alpine js tutorial every time you can.
All in all, now you know all the Tailwind Alpine components, so if you want to use a lightweight, highly customizable combo of frameworks we recommend TailwindCSS and Alipine.js. They will help you and your team expedite your projects faster, easier, and with no duplication of classes in terms of TailwindCSS and small costs of size in terms of Alpine.js.
So why don’t you and your team try them out and give us feedback on how you used them and how much you liked the Tailwind Alpine advantages?
Until next time!

