Introduction
What is GraphQL?
At its core, GraphQL is a language used by data engineers for querying databases from client-side applications. On the backend, GraphQL specifies to the API how to present the data to the client. GraphQL redefines developers’ work with APIs offering more flexibility and speed to market, it improves client-server interactions by enabling the former to make precise data requests and obtain no more and no less, but exactly what they need.
Fun fact: Initially created by Facebook in 2012, GraphQL was used internally for their mobile applications to reduce network usage by means of its specific data-fetching capabilities. Since GraphQL specifications and reference implementation in JavaScript were open-sourced in 2015, major programming languages now support it, including Python, Java, C#, Node.js, and more. The GraphQL ecosystem is expanding with libraries and powerful tools like Apollo, GraphiQL, and GraphQL Explorer.
How do we write GraphQL in JMeter?
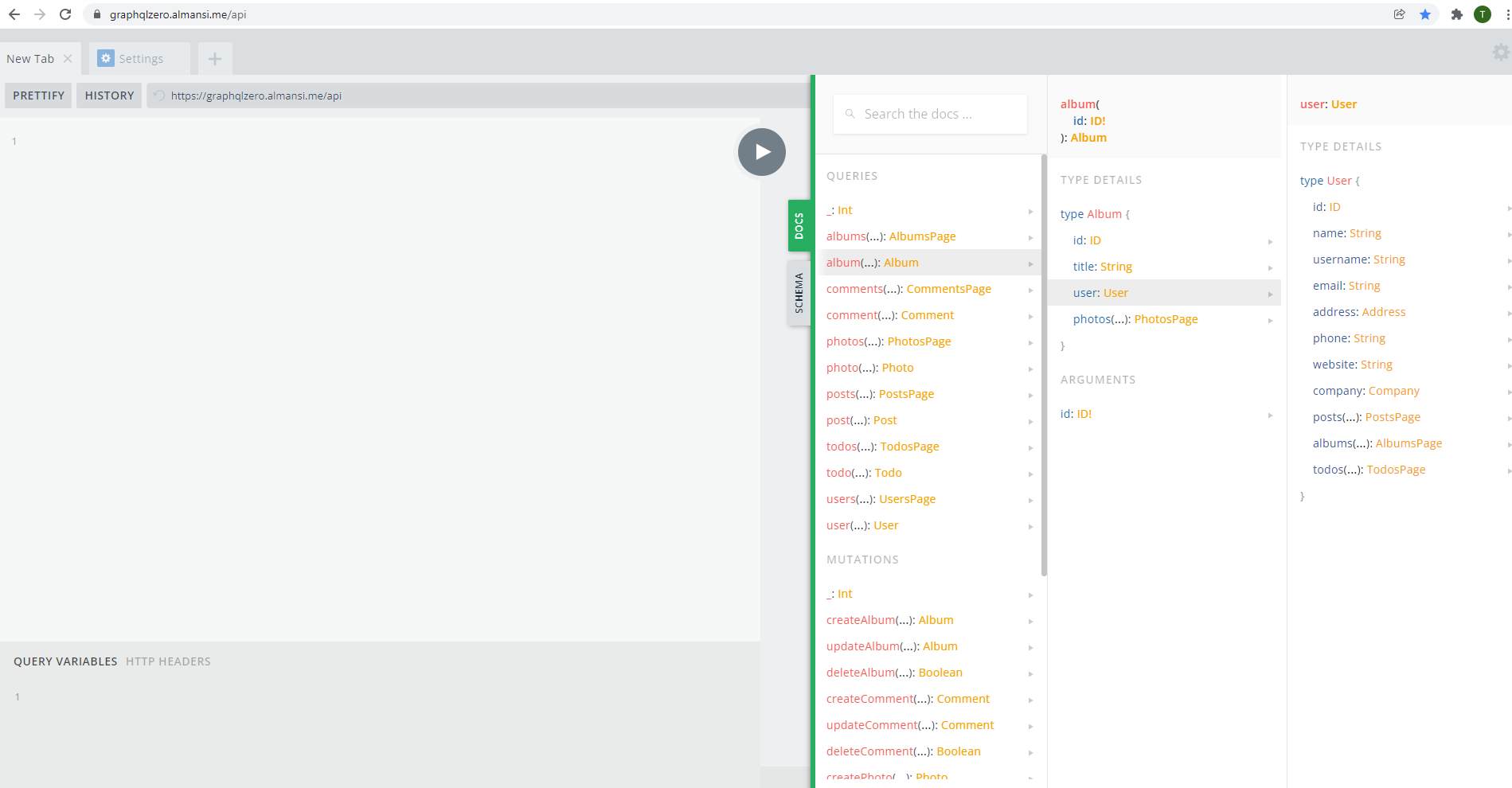
A GraphQL server provides a client with a predefined schema – a model of the data that can be requested from the server. In other words, the schema serves as a middle ground between the client and the server while defining data access.
Written down in Schema Definition Language (SDL), the basic components of a GraphQL schema – types – describe kinds of objects that can be queried on that server and the fields they have. The schema defines the queries that can be made, the types of data that can be fetched, and the relationships between these types. You can create a GraphQL schema and build an interface around it with any programming language.
Having the schema before querying, the client can validate their query against it to make sure that the server will be able to respond to the query. While the shape of a GraphQL query closely matches the result, you can predict what will be returned. This eliminates unpredictable situations such as unavailable data or a wrong structure.
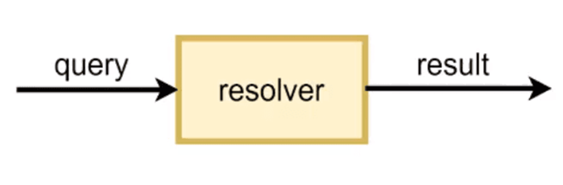
Once a GraphQL operation reaches the backend application, it’s interpreted against the entire schema there, and resolved with data for the frontend application.

Schema GraphQL
A GraphQL schema is at the core of any GraphQL server implementation. It describes the functionality available to the client applications that connect to it. We can use any programming language to create a GraphQL schema and build an interface around it.
The GraphQL runtime defines a generic graph-based schema to publish the capabilities of the data service it represents. Client applications can query the schema within its capabilities. This approach decouples clients from servers and allows both to evolve and scale independently.
In this chapter, we use the Apollo server to execute GraphQL queries. The makeExecutableSchema function in graphql-tools helps you to bind schema and resolvers.

GraphQL types of APIs
Based on the graph data modeling with the schema at its core, GraphQL has two primary operations:
- Query for reading data
- Mutation for writing data
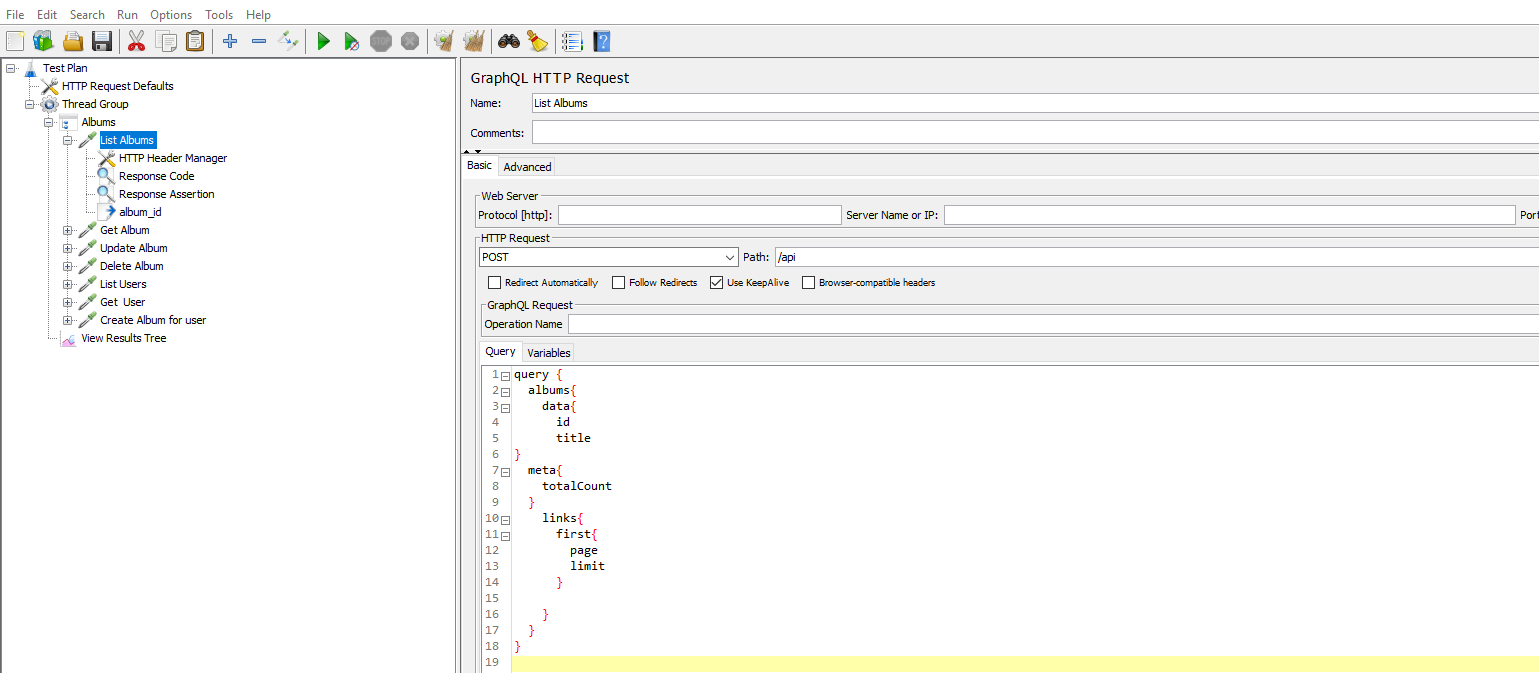
A GraphQL query is used to read or fetch values while a mutation is used to write or post values. Here is an example of how we write the query in JMeter. We are looking at schema and search for some query, in our case query Albums, where all the fields for that query are displayed. With this query, we are listing all albums by ID and title.

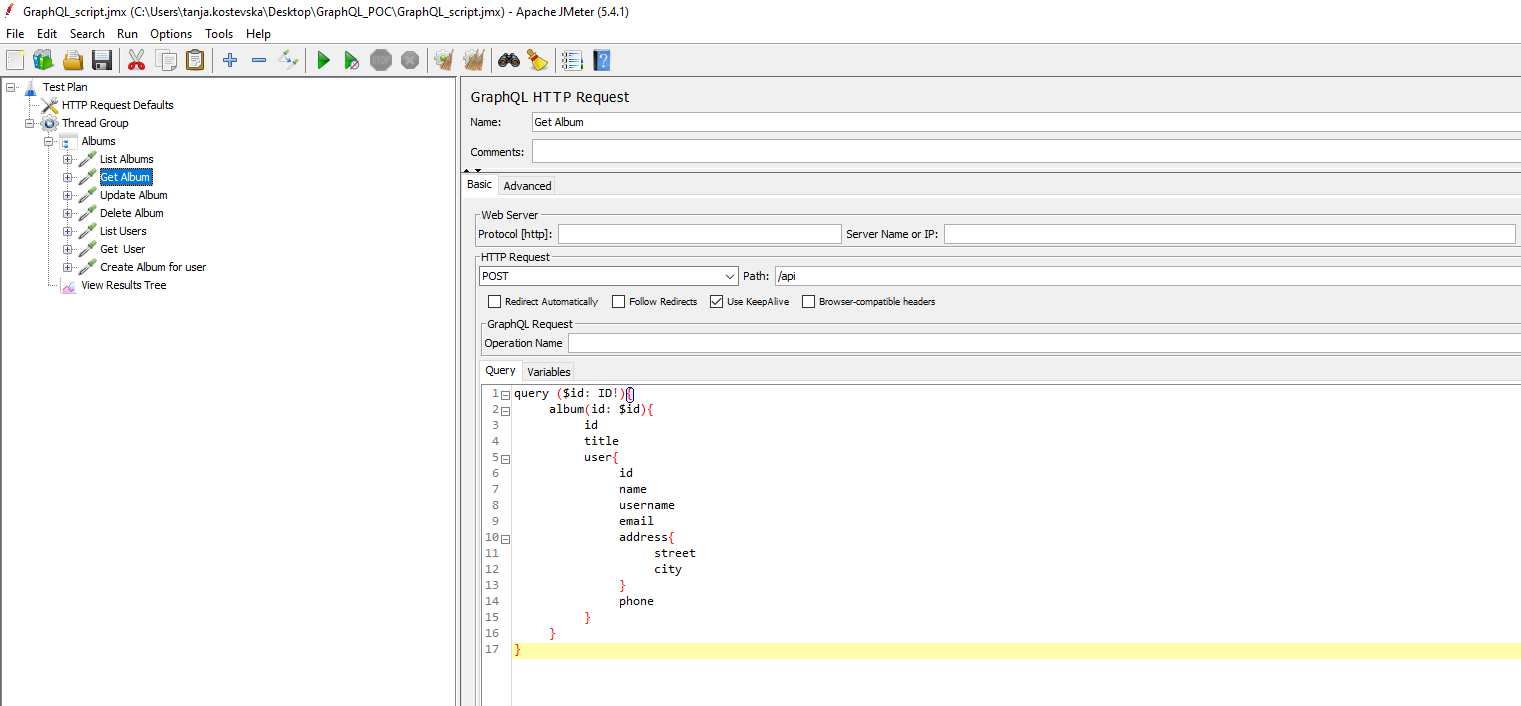
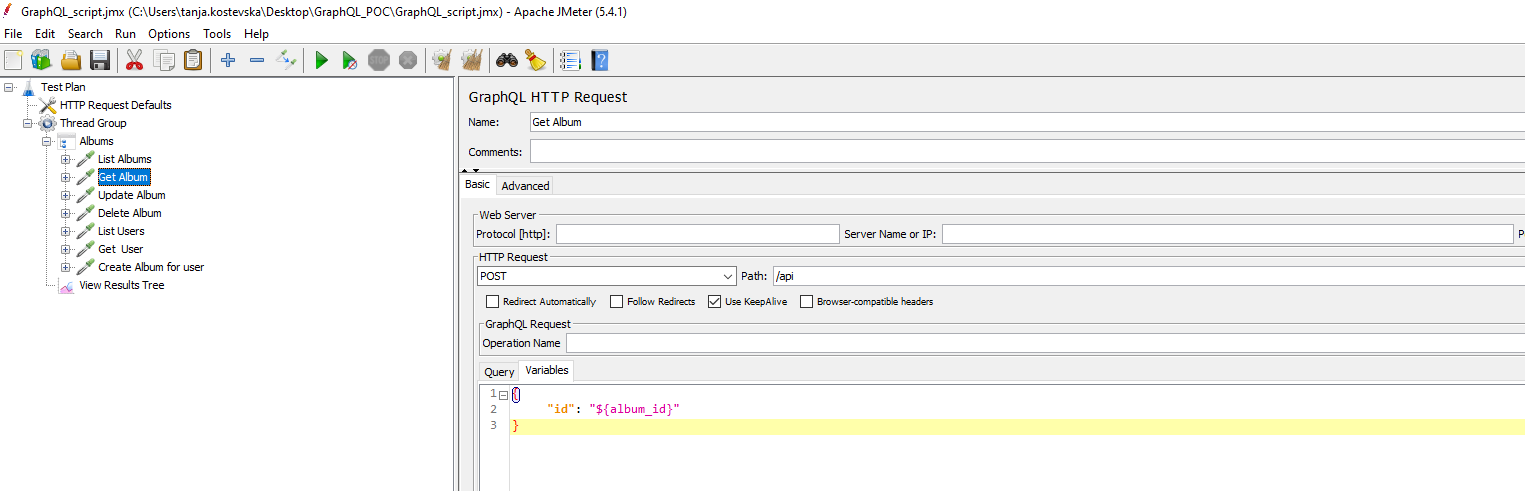
The second test is getting all the information about the album in our case. We are taking the album ID in the previous test (list Album) and with that ID we are getting all the information about the album. On payload, GraphQL request contains two things, the first one is a request where we write the queries and mutations and the second is a query variable. In Query Variable, we are using parameters to fetch data.


Next step – Mutations
Mutation queries modify data in the data store and return a value. It can be used to insert, update, or delete data. Mutations are defined as a part of the schema. So, whenever you see Create, Update, or Delete on the schema they are part of mutations.
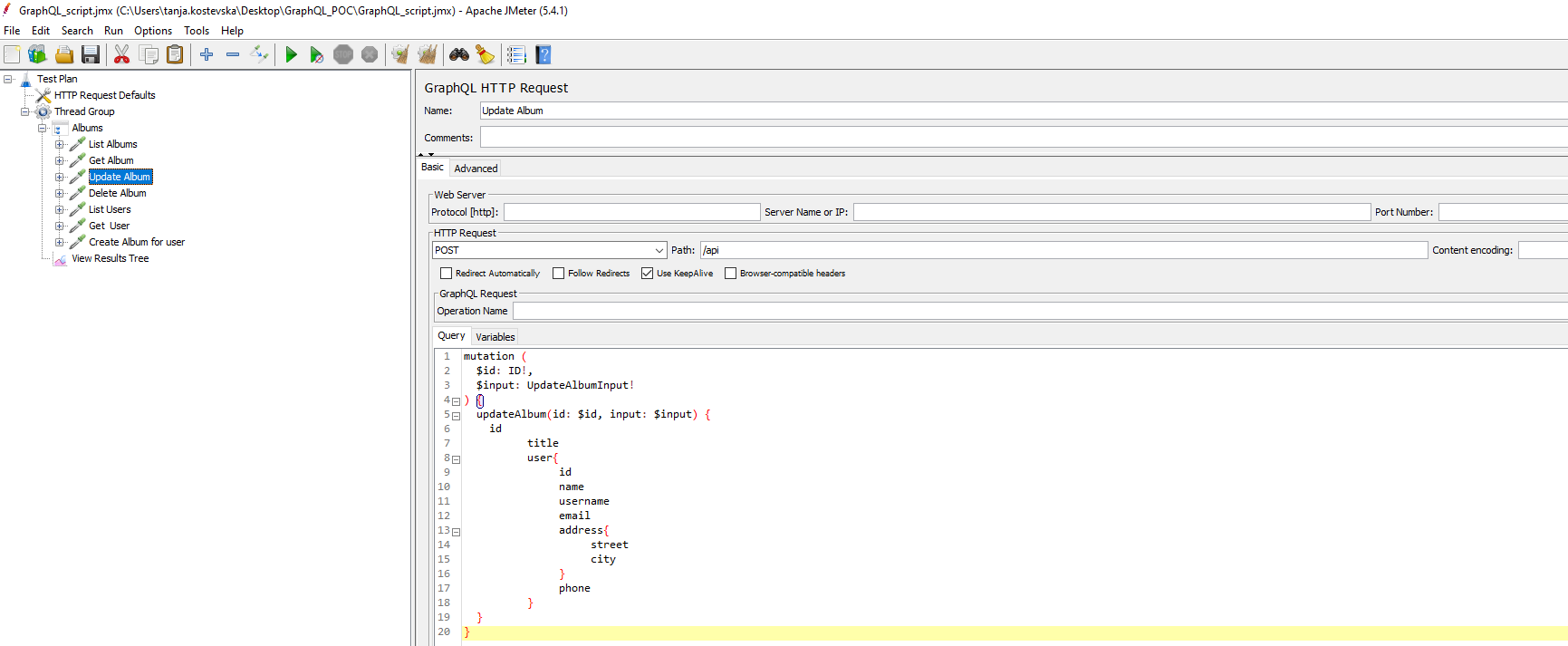
Here is an example of how we write mutations:

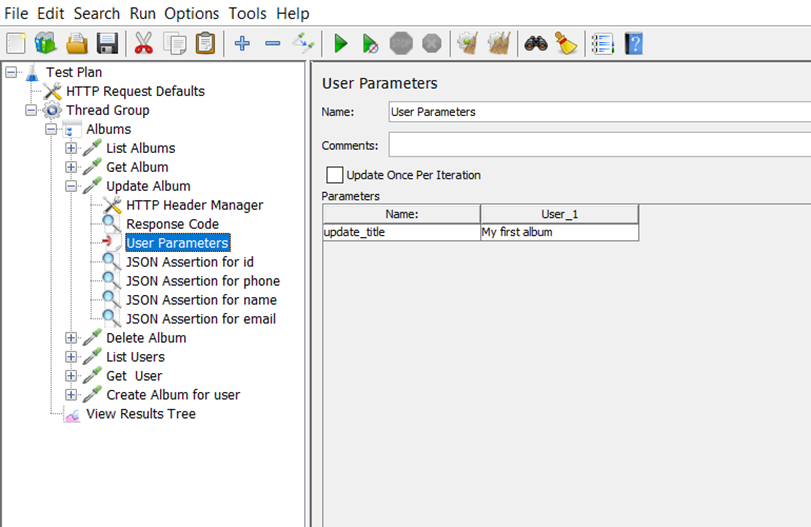
For example, in this case, we are updating information for Album. In User Parameters, we are adding the name of the parameter that we want to be changed.

Response Assertion is used for asserting the status code of the response, and we assert 200 success. In addition, we are using JSON Assertion which is an extension of the Response Assertion. It aims to facilitate the navigation in JSON responses, in order to do simple integrity verifications of the data. A JSON Path exists in the Assert, so we set the JSON path. If there is no JSON path, JMeter will throw an error.
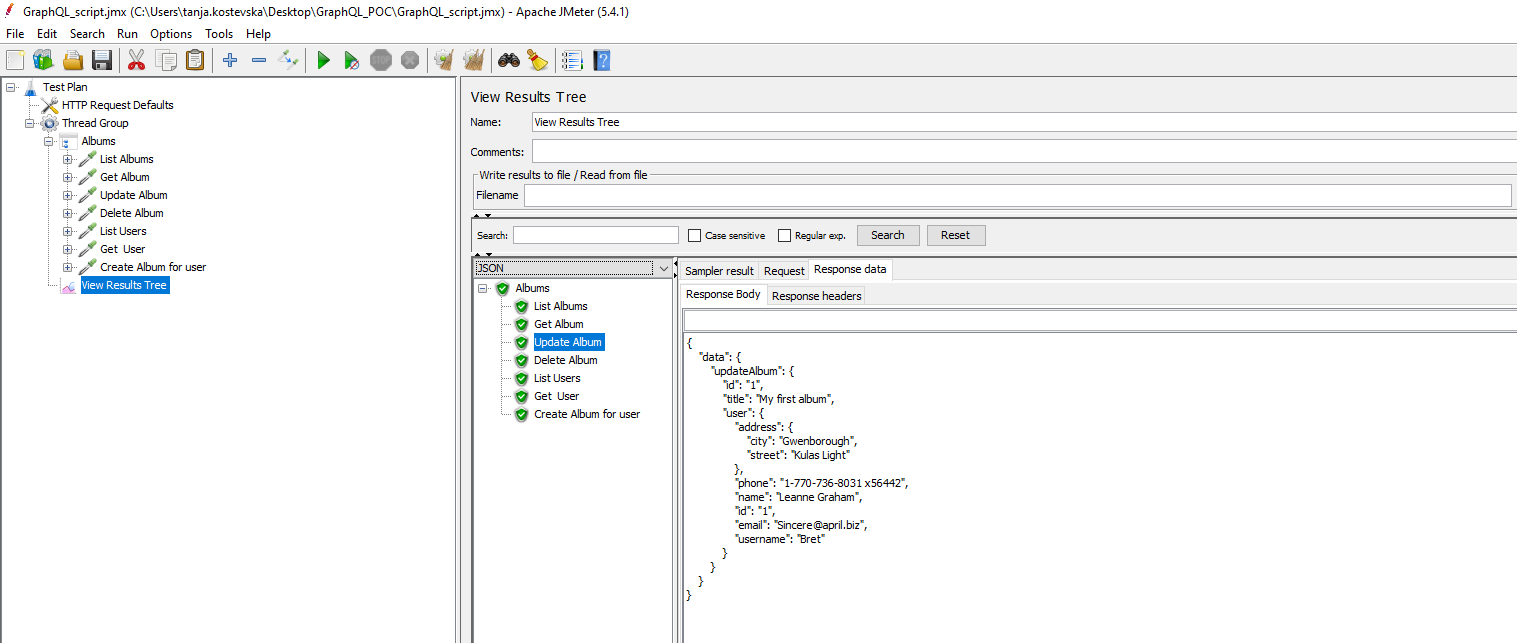
In response we have proper JSON format data:

The same thing is used in Delete and Create Album mutation.
After the automation test scripts are created with Jenkins, we integrate all JMeter tests in our pipeline process and better understand the details of our app.
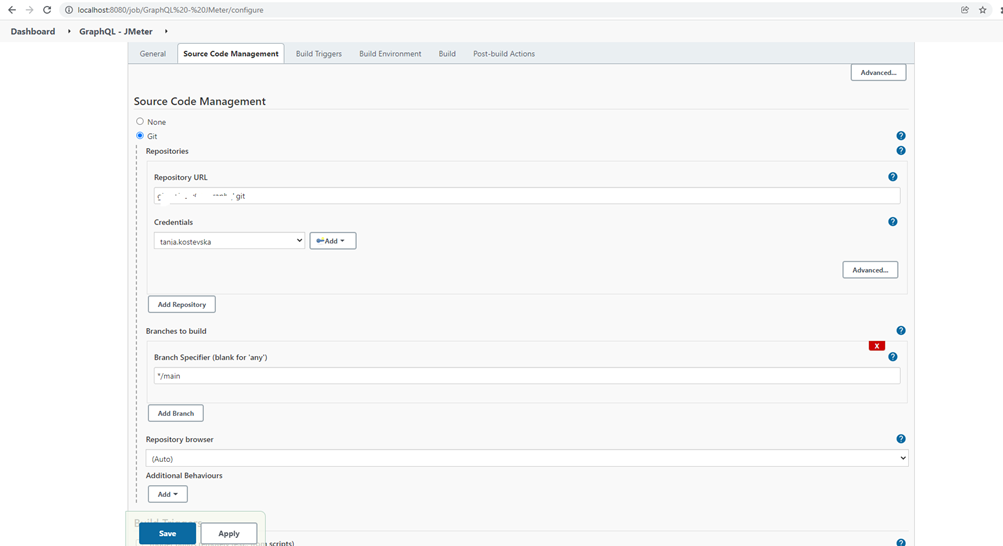
We have configured tests in Jenkins for an automated test run and reporting the results.


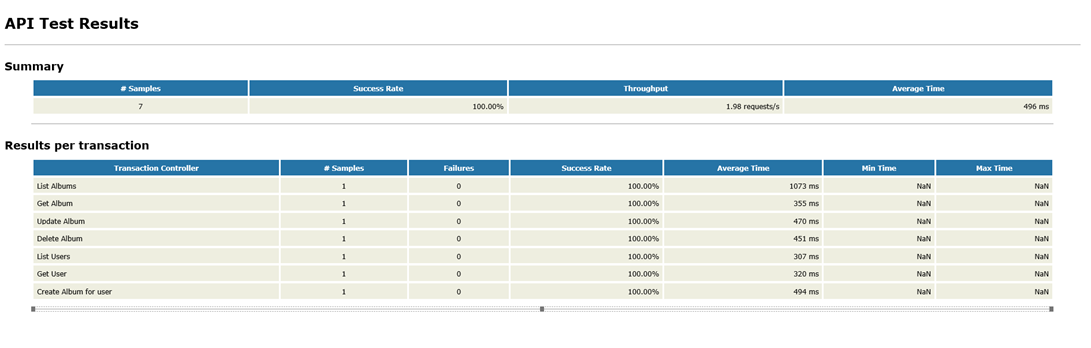
The last step is getting the test results by email. After all the tests are executed, an email will be sent to the addresses specified in the Recipient list.

Conclusion
Why GraphQL?
- One Unique Endpoint: GraphQL exposes a single endpoint that allows you to access multiple resources.
- One request, Many resources: Query one or more resources in the same request. This will avoid making multiple API calls for an operation.
- No Over Fetching or Under Fetching: The main advantage of GraphQl over REST is that REST responses contain too much data or sometimes not enough data, which creates the need for another request. GraphQL solves this problem by fetching only the exact and specific data in a single request.
- Extending APIs: Adding functionality wouldn’t affect existing client GraphQL queries.
- Bandwidth: If your API is intended to be used on a mobile application or a large application like Facebook Newsfeed, use GraphQL since it offers better bandwidth usage.
GraphQL allows you to build evolvable and queryable APIs, hide the complexity of internal systems used to retrieve various pieces of data and leverage a type system that results in the automatic and up-to-date API documentation. These features, along with its tooling and ecosystem, make GraphQL an efficient and effective tool for API and client developers alike.

