Introduction
Livewire is a full-stack framework for Laravel that makes building dynamic interfaces simple, without leaving the comfort of Laravel (Reference: Laravel Livewire). As web developers, we are used to building a Laravel app in two different ways:
- By writing Blade templates and rendering the app on the server side
- By writing backend API’s that accept and respond with JSON and then have a frontend framework like Vue, React, or Angular consume the API’s and implement the UI
Livewire provides a third option that does not require you to leave the comfort of Laravel. In this article, we will go through the basics of Livewire and detail them.
How does Livewire work?
To put it in simple words, the Livewire process goes like this:
- Livewire renders the initial component output to the page just like a typical Blade template
- When the user interacts with the app, Livewire makes an AJAX request to the server with the updated data
- The server re-renders the component and responds with an updated HTML
- Livewire then mutates the DOM with the changes
Basically, the Laravel developer has the front end and the back end in the same place, with no need to repeat logic.
Installing Livewire and basics
Installing Livewire is straightforward, we must have an existing Laravel 7.0 or higher project and PHP 7.2.5 or higher. The command for installing Livewire is:

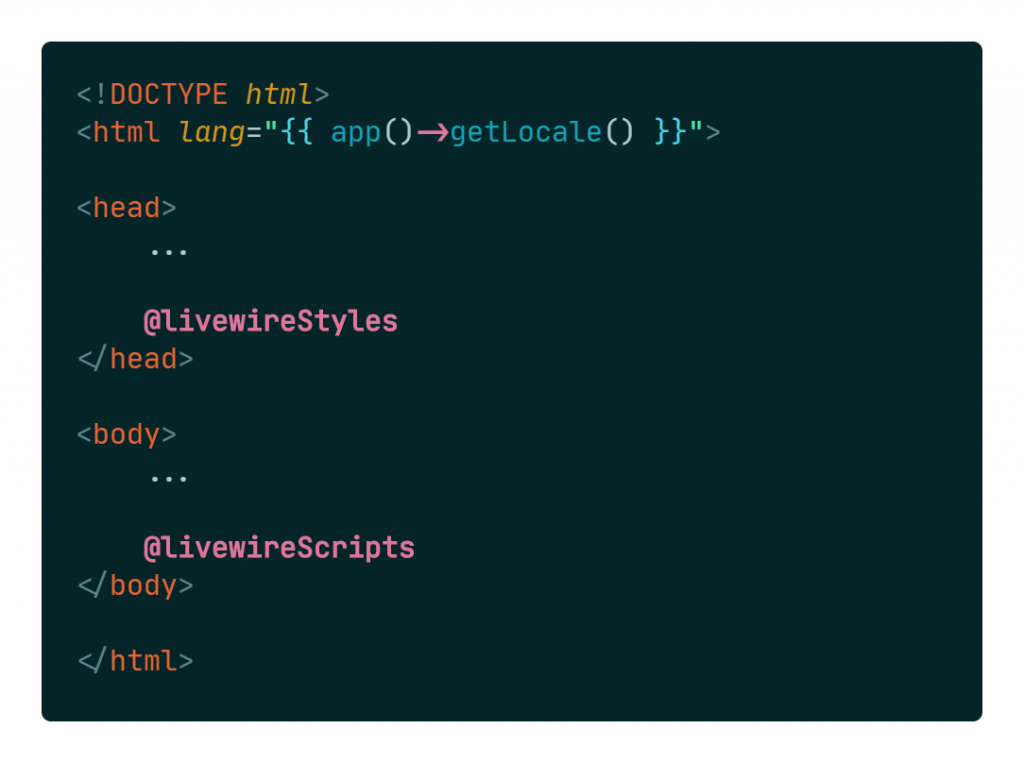
After installing we have to include the assets in our master blade:

Creating a Livewire component can be done with the following command:

This command will create two files:

The rendering of the component can be done in two ways:

Public properties on your component classes are made available to the component template view. The value of the property is synchronized in real-time to the view, such that when you update the value of the property in the view, it is automatically updated in the component class which is very similar to the data binding in frameworks like Vue and React. The data binding can be done with the following syntax:

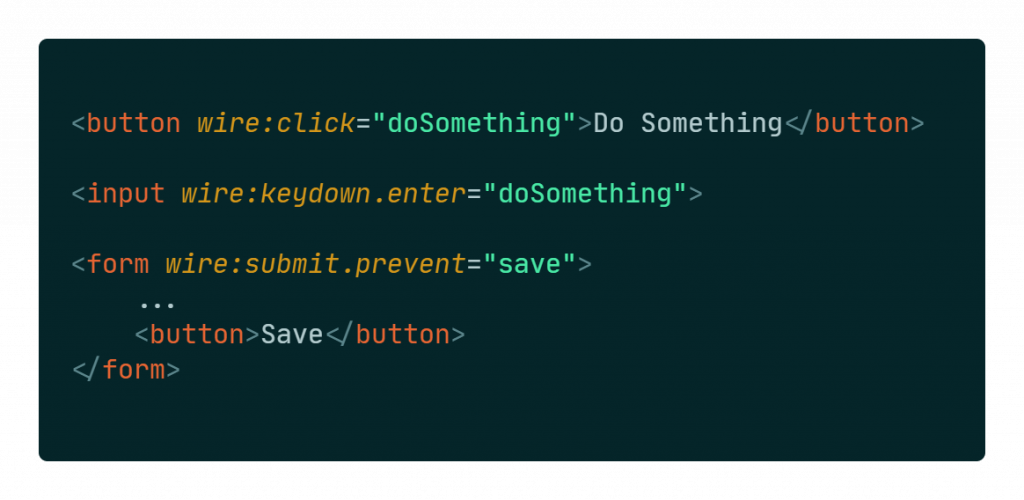
So, binding data to public properties on the component is awesome, but Livewire also provides binding client-side events to methods in our component. Livewire offers a couple of directives to make listening to client-side events trivial and the common format for them is: wire:[dispatched client-side event]=”[action]” or in HTML examples:

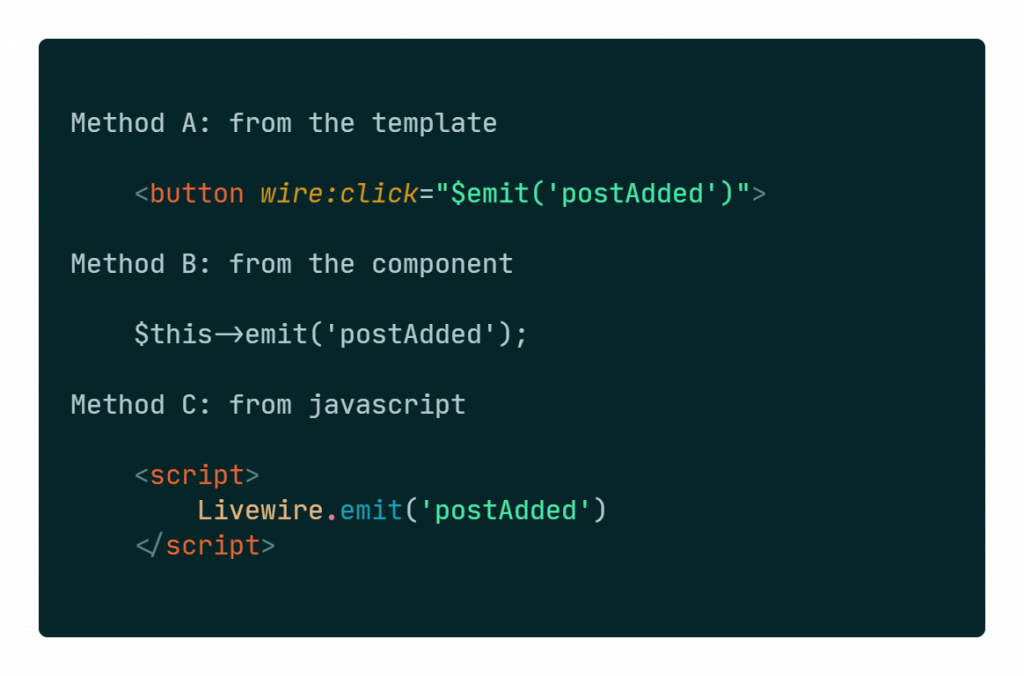
Livewire components can communicate with each other through a global event system. As long as two components live on the same page, they can communicate by using events and listeners. There are a couple of ways to fire events:

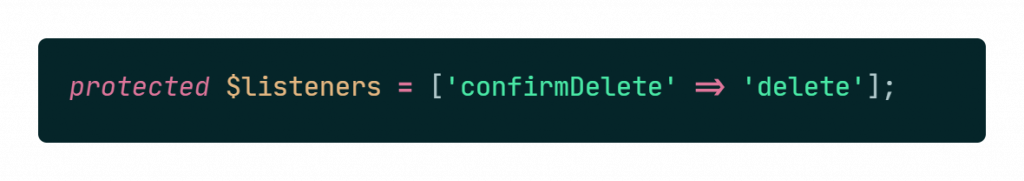
Event listeners are registered in the component in the $listeners property. They represent key-value pairs where the key is the event to listen for, and the value is the method to call on the component:

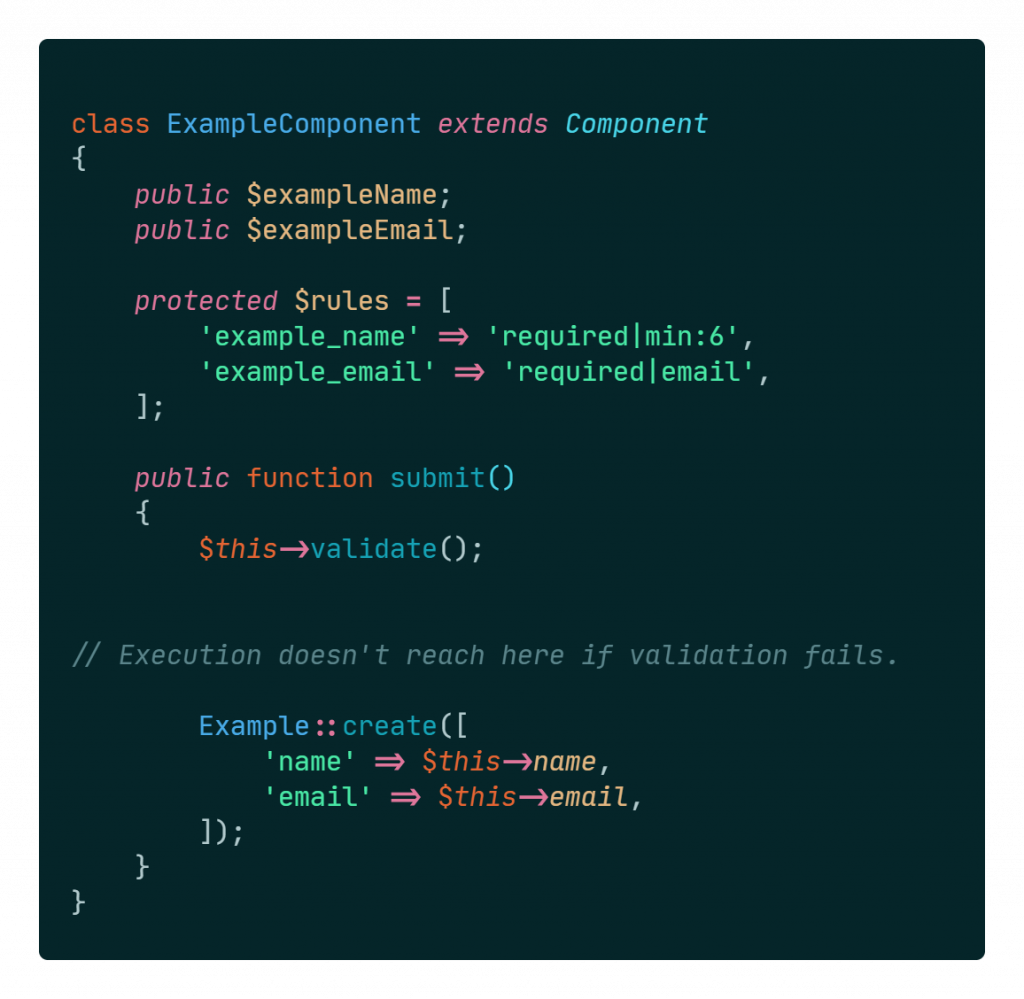
And last but not least we will go through the Livewire validation process which should feel similar to the Laravel standard form validation. Livewire provides a $rules property for setting validation rules per-component basis and a $this->validate() method for validating a component’s properties using those rules:

And in the blade, we have the following code:

If the validation fails, the standard ValidationException is thrown and the standard $errors bag is available inside the component’s view. And that is it, the validation is quite simple just like in Laravel.
Conclusion
Laravel Livewire acts as a connector between the frontend and the backend, but it’s also excellent for the developers social cohesion during these difficult pandemic times. We get the benefits of real-time reactivity without having to write a lot of JavaScript. If your Laravel app does not require a lot of reactivity on the client-side, relies on a lot of data from the database, and needs to be as fast as possible Livewire is the way to go. That concept applies to sites like GitHub and Hey which use Livewire to their great benefit.
If you want to learn more about Livewire feel free to check out their awesome documentation on their web page as well as a couple of different courses on Laracasts. If you want to get in touch with us and discuss the topic, contact us at sales@iwconnect.com.

