Introduction
Lightning Web Components (LWC) is a cutting-edge framework for constructing web components using familiar web standards like JavaScript, HTML, and CSS. It provides an architecture that promotes modularity and reusability, enabling the development of sophisticated applications with ease.
One of LWC’s standout features is its support for event-driven architecture, allowing components to communicate through events. This simplifies the creation of complex applications that respond to user actions and updates effectively.
LWC offers a robust data binding system that facilitates seamless synchronization of data between components and external data sources. This simplifies development processes and enhances overall application performance.
Another notable aspect of LWC is its extensive suite of debugging and testing tools. These tools empower developers to quickly identify and resolve issues, leading to improved application quality and reliability.
LWC ensures a streamlined and rapid development experience by leveraging modern web standards and tooling. It harnesses the capabilities of JavaScript frameworks like React and Angular, providing a consistent and responsive user interface through the Salesforce Lightning Design System (SLDS).

Using Lightning Web Components to create a feature-rich list component with additional functionalities
In the previous sections, we have seen the power and flexibility of Lightning Web Components (LWC) for building modern web components on the Lightning Platform. In this section, we’ll dive deeper into a case study to demonstrate how LWC can be used to create a feature-rich list component with additional functionalities.
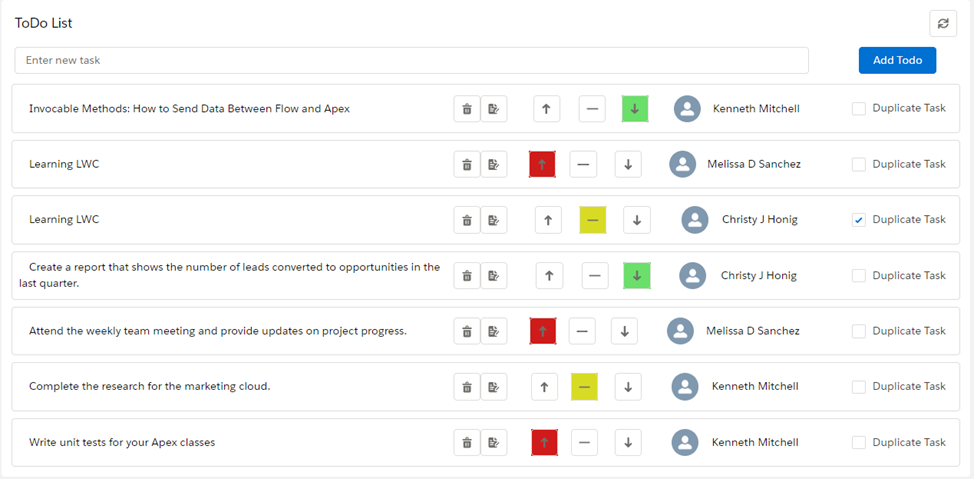
The list component we’ll discuss is designed to showcase a list of tasks, each including a description, the assigned user’s name, and a priority level. This component allows users to add, edit, and delete tasks as needed. Task assignments employ a round-robin mechanism triggered by a queue of available users.
Additionally, the component enables users to adjust the priority of tasks from normal to low or high. This functionality is achieved through buttons that users can interact with to set the desired priority level.
Furthermore, the component incorporates a checkbox that indicates whether a task has a related object with the same name. This functionality is implemented using a trigger that verifies the existence of an object with the corresponding name, dynamically updating the checkbox accordingly.
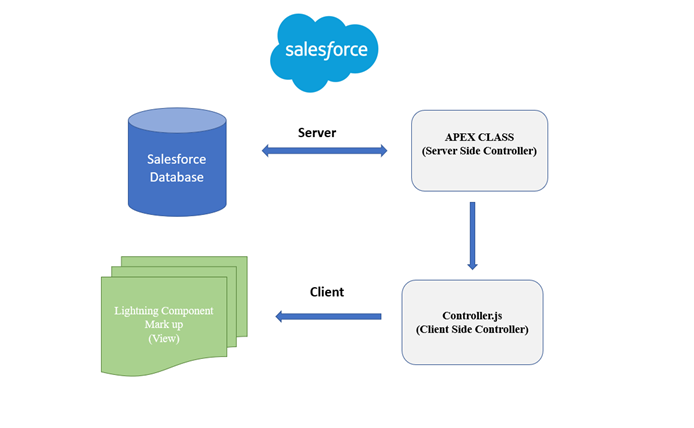
To implement these features, we leveraged LWC’s powerful data binding system, which enables seamless data synchronization between the component and external data sources. In this case, we used the Salesforce Apex controller to retrieve and update task data from the Salesforce database.

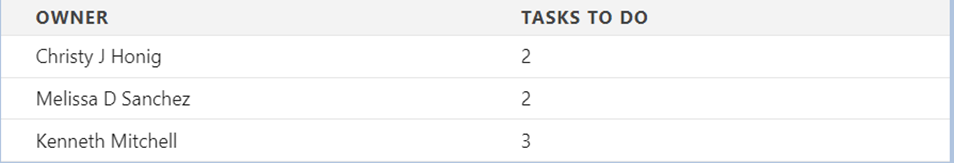
As mentioned earlier, we created a List toDo component using Lightning Web Components to display tasks assigned to each user. However, merely observing a list of tasks might not provide a comprehensive overview of the workload. To address this, we developed the User Task Count component. This component offers a high-level view of task assignments by presenting the number of tasks assigned to each user in a simple, easy-to-read table format.
By using both the List component and the User Task Count component, users gain a comprehensive understanding of task assignments and workload. This can significantly enhance productivity and collaboration within teams and organizations.

Best practices when working with Lightning Web Components
Now, let’s explore some best practices when working with Lightning Web Components:
- Use wire adapters: Wire adapters are powerful tools for retrieving and manipulating data in Lightning Web Components. They enable declarative data fetching from Salesforce, using standard or custom Apex controllers, and seamlessly updating component properties. Leveraging wire adapters minimizes the need for excessive Apex code, making your code more maintainable and easier to comprehend.
- Design for reusability: Strive to create Lightning Web Components that are highly reusable. This involves designing components with a clear separation of concerns, using modular and loosely coupled structures, and leveraging inheritance and composition to facilitate code reuse. Designing for reusability reduces development time and improves code quality by leveraging existing components instead of starting from scratch.
- Leverage event propagation: Lightning Web Components rely on an event-driven architecture, enabling components to communicate without precise knowledge of their position in the component hierarchy. By employing event propagation, you can enhance the modularity and reusability of your components, reducing dependencies and promoting a more flexible architecture.
- Keep components focused and concise: When building Lightning Web Components, it is essential to maintain a focused and concise approach. Aim to design components that excel in one specific functionality rather than attempting to incorporate excessive features into a single component. By keeping components small and focused, you enhance their comprehensibility, ease of debugging, and maintainability.
- Optimize for performance: When developing Lightning Web Components, prioritize writing efficient code optimized for performance. Minimize the usage of resource-intensive operations like server calls, avoid costly data manipulations, and employ efficient algorithms and data structures. By optimizing your code, you enhance the overall performance of your components, resulting in faster and more responsive user experiences.
Conclusion
In conclusion, Lightning Web Components are a potent tool for constructing fast, scalable, and dynamic user interfaces in Salesforce. With their intuitive syntax, modular design, and robust data-binding capabilities, LWCs empower developers to build complex applications effortlessly.
Throughout this blog post, we have explored key features of LWC, including declarative data manipulation, event-driven architecture, and the ability to create reusable and modular components. Additionally, we have discussed best practices for LWC development, such as designing for reusability, leveraging event propagation, and maintaining focused components.
We encourage you to try out Lightning Web Components and experience their benefits firsthand. Whether you are building a simple task list, an intricate dashboard, or a custom application, LWCs can help you deliver the user experience your users desire. Take the opportunity to explore LWCs today and unlock the vast potential they offer.

