As a tester, it’s important to choose the right testing tool for the job. In this post, we’ll compare two popular tools – Cypress vs Robot Framework – from a tester’s perspective.
In the intricate world of software testing, choosing the right tool can be as crucial as a carpenter selecting their hammer. We find ourselves standing at the crossroads of decision-making, with Cypress and Robot Framework on either side. Both tools have made waves in the world of testing, serving as powerful companions in our relentless pursuit of software excellence.
In this arena, Selenium has long been the stalwart champion. As the initial beacon of hope for automation tools, it illuminated the path toward more efficient testing. Automation in testing is no longer a luxury. It’s imperative that it allows us to perform automated tests, reducing manual effort and increasing reliability. Whether it’s simulating user interaction at the UI level or making API calls, automation tools need to excel in a multitude of tasks.
Both Cypress and Robot Framework are open source tools that embody the spirit of community-driven development and innovation while pushing the boundaries of what can be achieved through automation.
However, these tools are not mere clones of their predecessor. Each offers a distinct blend of features and advantages, providing the potential to be the ace up a tester’s sleeve. This post will delve into the unique worlds of Cypress and Robot Framework, helping you decipher which tool holds the key to unlocking the full potential of your automated testing. Let’s embark on this journey of exploration and discovery.
Introduction to Cypress
Cypress is an open-source JavaScript-based end-to-end testing framework that enables fast and reliable testing for anything that runs in a browser. It offers a range of features, including real-time reloading, time-travel debugging, and automatic waiting. Installing Cypress is easy – you can do it with just one command using npm.
One of the biggest advantages of Cypress is its ability to run tests directly in the browser. This means that you can see the tests being executed in real-time and debug any issues that arise. Cypress also provides an intuitive user interface for running tests and viewing results.
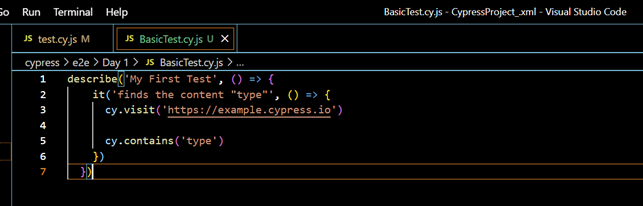
Here is an example of a simple Cypress test:

1.Simple Cypress test
Introduction to Robot Framework
Robot Framework is a generic open-source test automation framework for acceptance testing and acceptance test-driven development (ATDD). It’s written in Python but supports several other languages, including Java, .NET, and Perl. Robot Framework can be installed using pip, and it offers a range of libraries and tools for testing web applications, APIs, databases, and more.
One of the biggest advantages of Robot Framework is its extensibility. You can easily create custom libraries and keywords to extend its functionality. Robot Framework also provides a rich set of built-in libraries, including the SeleniumLibrary for browser automation and the RequestsLibrary for HTTP requests.
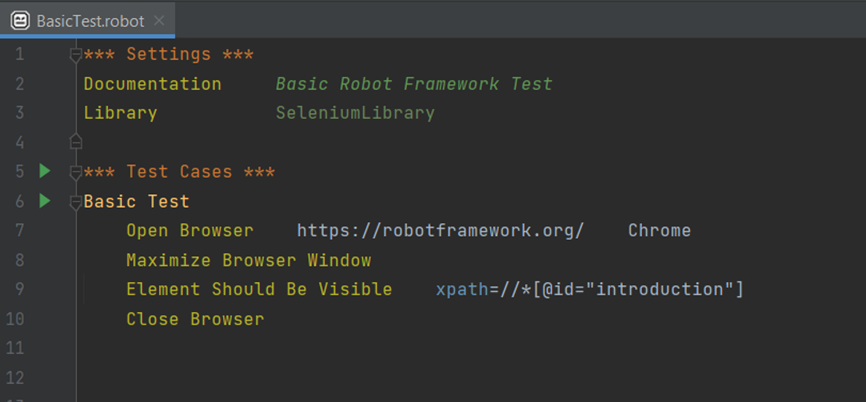
Here is an example of a simple Robot Framework test:

2. Robot Framework test
Installation of the Tools
Getting Started with Cypress Installation
Cypress is a desktop application that users need to install in their systems. It supports the following operating systems:
- MacOS 10.9 and above (64-bit only)
- Windows 7 and above
- Linux Ubuntu 12.04 and above, Fedora 21, and Debian
Prerequisites for Installing Cypress
One needs to have Node.js preinstalled in their systems as Cypress is a Node-based application. Node.js is a JavaScript runtime environment. One can download and install Node.js for a particular operating system from their download page. The Node.js installation also covers the installation of npm (Node package manager).
Cross verify the Node.js installation by running the command: node –version in the terminal. To verify the npm version, run the npm –version command. A user must also have a code editor like Microsoft’s Visual Studio Code for convenient programming and maintaining project directories.
For users using npm to install Cypress, Cypress supports Node.js 10 and above.
How to Install Cypress?
There are two ways to install Cypress:
Using NPM
To install Cypress using the npm (Node package manager) navigate to the project directory and execute the following command:
npm init
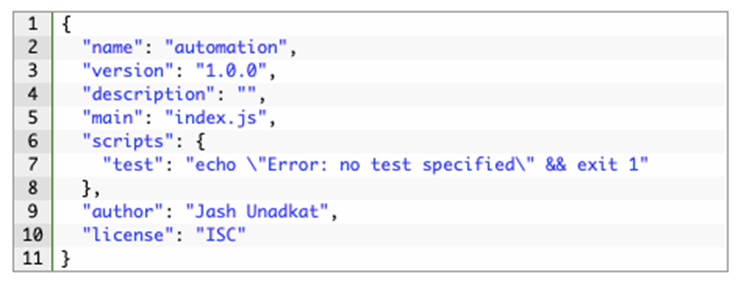
The command above creates the package.json file. Just provide fundamental details like – package name, description, keywords, and author name. The image below represents the final package.json file once the user fills up the details.

Once done, run the command below to install Cypress.
npm install cypress --save-dev
The command above installs Cypress locally as a dev dependency for the particular project.
Note: Users must ensure that they have already executed the npm init command. One must also verify the existence of the node_modules folder or package.json file in the root of the project to ensure Cypress is installed in the target directory.
For users willing to install Cypress using the Yarn package manager, navigate to the project directory and execute the following command:
yarn add cypress –dev
Downloading Cypress Directly
For users who are not acquainted with npm, yet want to try Cypress instantly, it is possible to directly download the zip file of Cypress from the CDN.
The direct download link automatically detects the user’s platform and fetches the zip file with the latest version of Cypress. Bear in mind that users who downloaded Cypress directly won’t be able to record the dashboard. Once the zip file is downloaded, unzip and double-click to start the Cypress application. It will start without the need for installing any dependencies.
Cypress installation is now complete.
Read More: Getting Started with Cypress Test Automation: Tutorial
How to setup Robot Framework
Here, we installed the robot framework on windows by using the following steps:
Let’s begin with python and its related environment setup
Python Installation – Download and install Python from their official website https://www.python.org/downloads
Need to update environment variables –
Update the PATH variable with: please add the drive path where you installed python.
(please use path where you’ve installed python, I’ve done it in C:\ drive)
- C:\Python3
- C:\Python3\script
- C:\Python3\lib\site_packages\
pip installation – check if pip is already installed with:
commandpip --version
Note: please, use ‘pip3 –version’ if you’re using Python 3.
Installation of dependencies
Install Robot framework and libraries.
– Check if python and pip were installed successfully
python --version
If you have already installed python and pip successfully then you can directly execute the following commands for Robot Framework.
→ pip install robotframework (If this command is not executing successfully then you can try by using the RobotFramework version, which is mentioned below.)
→ pip install robotframework == 5.0.1 (use specific version – it’s more helpful, this worked for me)→ robot –version (to confirm if installation was successful)
- If you want to upgrade with latest version then simply you can run following command:
pip install --upgrade robotframework.
After installing the Robot framework successfully, now try to install Ride editor by using the following command.
→ pip install robotframework-ride (If it gives an error for package wxPython while installing, then you can try to install wxPython with its version.)
→ pip install wxPython ==4.1.1 (while executing this command if timeout issue occurred then you can execute below command)
→ pip install wxPython ==4.1.1 –timeout=300 (This will definitely resolve the timeout issue.)
Again, try to install Ride Editor by using the following command.
→ pip install robotframework -ride(If the above command is not executed properly then try the below command with the ride version.) Note: use updated version here. → pip install robotframework -ride ==2.0b1 –user
pip install robotframework -ride ==2.0b1 --timeout=300
Open RIDE editor by using the following command:
ride.py
– (After executing this command your RIDE Editor is ready to use.)
Checking RIDE editor
Once you open Ride editor try to run a test case. You may encounter ‘testrunnerplugin.py’ failed issue, please run below command then
Then execute below command
pip install psutil --timeout=300
Now, you can check all the installed packages and libraries by using below command
→ ‘pip freeze’ — (it will give show the list of packages and libraries)
Main differences between the two tools
Language
Cypress is based on JavaScript, which is a widely-used scripting language for web development. Here’s an example of a Cypress test:
describe('My First Test', () => {
it('Visits the homepage', () => {
cy.visit('https://www.example.com/')
cy.contains('Welcome to Example.com')
})
})Robot Framework, on the other hand, supports several languages, including Python, Java, .NET, and Perl. Here’s an example of a Robot Framework test in Python:
*** Settings ***
Library SeleniumLibrary
*** Test Cases ***
Search on Google
Open Browser https://www.google.com chrome
Input Text name=q robot framework
Press Keys name=q ${KEY_ENTER}
Page Should Contain Robot FrameworkExecution speed
Cypress is known for its fast test execution speed, which is achieved by running tests directly in the browser. This eliminates the need for network requests and reduces the time it takes to execute tests. Robot Framework, on the other hand, relies on third-party libraries for browser automation, which can slow down test execution speed.
User interface
Cypress has a modern and intuitive user interface that makes it easy for users to write and run tests. The interface includes a test runner that displays test results and provides debugging tools. Robot Framework has a user-friendly, keyword-driven syntax that is easy to read, understand and manage test cases and test data.
Community
Both Cypress and Robot Framework have active and supportive communities of users and contributors. As of May 2023, Cypress has over 20,000 stars on GitHub and over 800 contributors, while Robot Framework has over 12,000 stars on GitHub and over 500 contributors.
- Cypress has gained significant popularity in the testing community, with a large and growing user base. It has an active GitHub repository with contributions from the community, regular updates, and extensive documentation.
- Robot Framework also has a strong and dedicated community. It has been around for many years and has a wide range of available libraries and extensions contributed by the community. The official Robot Framework website provides comprehensive documentation and user forums for support.
Browser support
Cypress supports a wide range of modern browsers, including Chrome, Firefox, Edge, and Electron. It provides built-in support for handling multiple browser instances and running tests in parallel.
Robot Framework also supports various browsers through the use of external libraries like SeleniumLibrary. It provides cross-browser compatibility for testing web applications.
Cost
Both Cypress and Robot Framework are open-source and free to use.
Integration
Both Cypress and Robot Framework can be integrated with other tools, such as Jenkins, to enable continuous integration and deployment (CI/CD). Cypress has a range of plugins and integrations, including ones for Slack and GitHub. Robot Framework also has a range of integrations, including ones for JIRA and Jenkins.
Strengths and Limitations
| Robot Framework | Cypress | |
| Advantages | Easy-to-learn syntax | Fast and efficient |
| Platform and language independence | Real-time reloading | |
| Extensibility | Easy debugging | |
| Test data-driven | Automatic waiting and retries | |
| Rich ecosystem | Full control over the browser | |
| Disadvantages | Limited support for complex scenarios | Limited browser support |
| Performance issues | Community and plugin ecosystem | |
| Advanced usage requires extensive learning | Dependency on application code |
Conclusion
In conclusion, both Cypress and Robot Framework have their strengths and weaknesses. Cypress is best for fast and reliable end-to-end testing of web applications, while Robot Framework is more versatile and can be used for a range of testing tasks. As a tester, it’s important to choose the tool that best fits the needs of your project.
- Cypress is well-suited for front-end developers and teams looking for a fast and efficient way to test their web applications. Its real-time test runner, simple setup, and extensive debugging tools make it a great choice for end-to-end testing.
- Robot Framework, with its flexibility and extensibility, is a good choice for testers who prefer a keyword-driven approach and need to integrate with a wide range of libraries and tools. It provides support for different programming languages and offers cross-browser compatibility.
Ultimately, the choice between Cypress and Robot Framework depends on your specific testing requirements, team expertise, and project context. Consider the programming language familiarity, execution speed needs, user interface preferences, community support, browser compatibility, and integration capabilities when making your decision. Remember to evaluate the tools based on your project’s needs to ensure the best testing experience.

