More and more tools have been introducing the option of integrating visual testing within the automated UI tests. This came out from the necessity to execute regression testing more efficiently even in the areas that were previously considered as “manual job only”. The already proven concept for UI testing was able to catch any unwanted functional changes or detect when a button is missing in the application. But what happens when the button is there, but not quite looking as it is supposed to?
Here comes visual testing in place. It is just a value add to our already established UI automated tests. It can help us reduce the long list of assertions in code and save our time in verifying that the UI appears correctly to the users on a variety of devices and browsers.
Why CodeceptJS?
CodeceptJS is a JavaScript based, test automation tool with BDD style in syntax, which has increased in popularity due to its compatibility and simplicity of test development. It relies on the same API, so it’s easy to migrate tests from one backend to another. It allows using Applitools and Resemblejs helpers for visual testing.
Applitools Eyes SDK has already demonstrated its advantages and you can read more about it in our existing blog.
On the other side, Resemblejs is a free option and can be integrated within CodeceptJS tests.
How to?
ResembleJS package needs to be installed and added to the projects config file:
npm install codeceptjs-resemblehelper --save
{
"helpers": {
"ResembleHelper": {
"require": "codeceptjs-resemblehelper",
"screenshotFolder": "./tests/output/",
"baseFolder": "./tests/screenshots/base/",
"diffFolder": "./tests/screenshots/diff/",
}
}
}
Similar to other visual testing tools, Resemble.js keeps a base image of the screen and compares it with a screenshot made in the current test run. In case of any visual mismatch that is higher than the tolerance percentage provided, the test will fail. This is why we need to define a “baseFolder” – location and “diffFolder” – location in the project structure, to store the different images, which can be reviewed later.
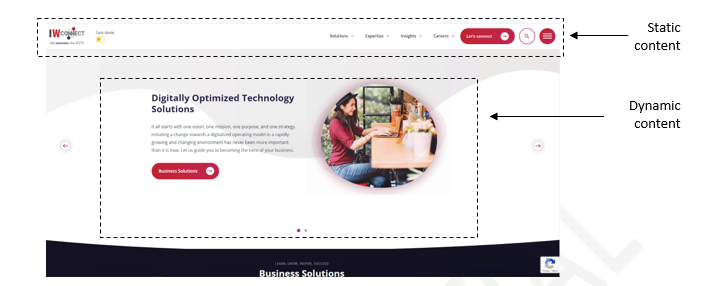
For demonstration purposes, we will use the ⋮IW website, as the application under test. The aim is to verify that the homepage loads correctly when a user navigates to it. Additionally, we need to check that the menu options are unchangeable while keeping in mind that the content in the slider can change over time. This dynamic section may generate false-positive results, so it should be handled additionally.

Since ResembleJS does pixel-by-pixel comparisons, we need to organize our code to test the images more intelligently. Having that said, in the basic method .seeVisualDiff(), in the options parameter, should be added more values. One of the options we can give is ignoredBox, with strict positions of the content we want the test to ignore:
const slider = {
left: 10,
top: 120,
right: 1900,
bottom: 850
};
I.saveScreenshot("IW_Homepage_main.png");
I.seeVisualDiff("IW_Homepage_main.png",{tolerance: 2, prepareBaseImage: false, ignoredBox: slider});
In case we want to focus on a single section of the page, we can use the .seeVisualDiffForElement() method. Aside from the baseImage and options, this method requests one additional parameter – selector, which defines which section of the screen is to be compared.
I.saveScreenshot("IW_Homepage_menu.png");
I.seeVisualDiffForElement(".//header[@class='iw-main']","IW_Homepage_menu.png",{tolerance: 2, prepareBaseImage: false});
Test execution can be done in headless mode, which is a great advantage for running the tests with Jenkins and another plus that indicates including Codeceptjs tests in the CI/CD process.
Conclusion
Visual testing with CodeceptJS is an easy add-on to classical automated functional testing which brings numerous benefits:
- Functional bugs caused by UI mismatch are easily detected.
- Another UI mismatch that otherwise can be detected by a manual tester is caught automatically.
- Control of views on different devices.
- Reduction in code validations.
- Lower workload for testers.
- Fast implementation.
- Open-source free tools can be used.
- Can be implemented within CI/CD pipeline.
If you are interested in more details, feel free to contact us!

