Embracing Micro Frontends for Agile Business Success
In today’s rapidly evolving business landscape, staying agile and responsive to customer demands is crucial for sustained success. Our latest blog post explores the game-changing architectural pattern of micro frontends, presenting a transformative approach for front-end application development. By embracing micro frontends, businesses can achieve greater efficiency, flexibility, and scalability in their software solutions. With reduced development cycles and seamless deployments, organizations can respond swiftly to market changes and customer needs, gaining a competitive edge in the industry.
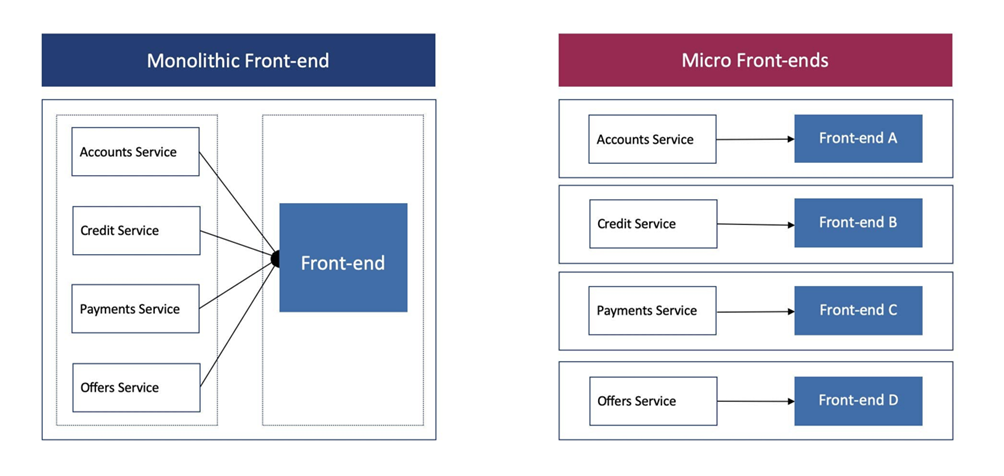
The Limitations of Monolithic Architecture and the Rise of Microservices
Based on our extensive experience in developing systems and applications across various industries, we have observed that the monolithic architecture necessitates greater long-term investments in terms of resources, time, and finances when making changes or addressing existing issues. This is primarily due to the challenges of maintaining an organization as the codebase expands. Many years ago, microservices were introduced and have consistently provided numerous benefits for both businesses and developers. However, the question remains: what about front-end applications? We firmly believe that every front-end developer has experienced the frustration of attempting to modify a large-scale application and the inherent risk of introducing new bugs. Even for minor changes, the entire application must be redeployed, resulting in prolonged waiting periods for the completion of the extensive pipelines.
Introducing Micro Frontends – A Revolutionary Approach
Imagine a world where front-end development becomes more efficient, flexible, and scalable. That world is called micro frontends – a revolutionary approach that brings the benefits of microservices to the front-end layer of applications. In our years of experience developing systems and applications across various industries, we have witnessed the transformative power of micro frontends, and we believe it’s time to embrace this game-changing architectural pattern. With micro frontends, front-end developers can work independently, making changes to specific features without affecting the entire application. This modular approach not only enhances development speed but also reduces the risk of introducing bugs during updates. Embracing micro frontends empowers businesses to achieve greater agility, enabling them to meet the ever-changing demands of the modern market.

Unlocking Success with Site Reliability Engineering (SRE)
Before we became familiar with micro frontend architecture, we had a lot of success stories like creating solutions for Site Reliability Engineering (SRE). Site Reliability Engineering (SRE) is an approach to managing and operating large-scale software systems with a strong focus on reliability, scalability, and efficiency. SRE combines software engineering practices with operations expertise to ensure that systems are reliable, performant, and resilient in the face of failures and high traffic demands. In certain cases, implementing SRE was a logical choice for dividing our system into separate services. For instance, it was necessary to have a dedicated service for handling notifications, another service for collecting metrics from third-party systems, identity services, calculation services, and so on. Consider the chaos that would ensue if we bundled all these services together in a monolithic architecture. It’s evident that such an approach would lead to a disorganized and unmanageable system.
Embracing Micro Frontends – A Logical Evolution
Given that the effectiveness of this approach has been proven, it begs the question: Why not apply the same concept to the front-end side? It’s time to say goodbye to the monolithic front end and say hello to Micro Frontends!
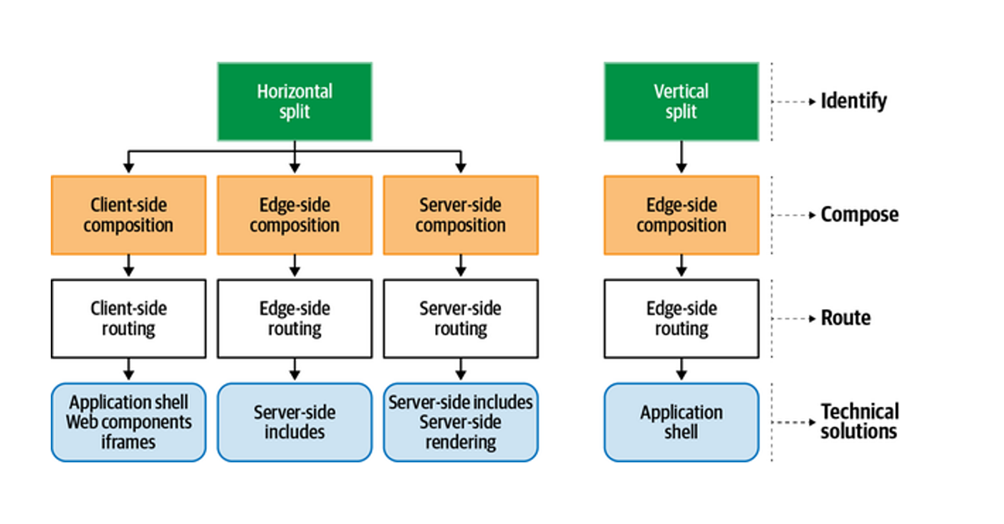
While we are still in the early stages of implementing this concept on the front-end side, there still exist several diverse solutions to achieve this goal. Initially, micro frontends heavily relied on web server routing, such as using nginx, for example. Although this approach is still in use, the advancement of JavaScript frameworks and libraries has brought forth new solutions.

One notable solution introduced by webpack, one of the most popular JavaScript code bundlers, is called Module Federation. With the help of a plugin developed by their team, you can easily configure and benefit from the micro-frontend architecture within a matter of minutes. This approach simplifies the process and offers significant advantages.
Benefits of using Module Federation Plugin
Let’s delve into a few examples of how using the Module Federation plugin can benefit our development:
Code sharing: With Module Federation, we can share code between micro frontends seamlessly. This reduces duplication and allows us to leverage shared libraries, components, and utilities across multiple micro frontends. It promotes code reusability and helps streamline development efforts.
Independent deployment: Each micro frontend can be developed, deployed, and updated independently. This allows different teams or developers to work on separate micro frontends simultaneously, without any interference or dependencies. It facilitates faster development cycles and enables teams to iterate and release new features at their own pace.
Runtime integration: Module Federation enables the integration of micro frontends at runtime. This means that the micro frontends can be loaded dynamically and composed together in the user’s browser. This approach provides a seamless user experience, as the different parts of the application come together seamlessly without page reloads or unnecessary delays.
Scalability and performance: By splitting the front-end into smaller, autonomous units, we can achieve improved scalability and performance. Micro frontends can be independently scaled based on demand, optimizing resource allocation. Additionally, with lazy loading and dynamic loading capabilities, the initial load time can be reduced, enhancing overall performance.
Technology flexibility: Module Federation allows for flexibility in choosing technologies and frameworks for each micro frontend. Different teams can utilize their preferred tools, libraries, or frameworks that align with their specific requirements, promoting developer productivity and satisfaction.
Great community support: The team and the community behind the Module Federation feature are constantly improving the tools, and they are constantly creating new plugins and tools that you can use with different bundlers. For example, one of the most popular bundlers at the moment is Vite, and one of the most popular frameworks is Next.js. Both are supported by the Module Federation community.
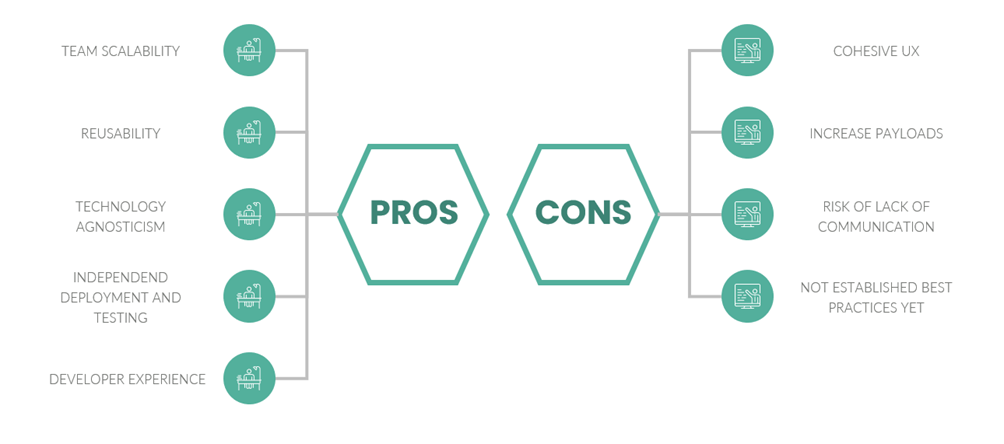
We detected all these benefits, and by using the Module Federation plugin in the carbon management industry we were able to accelerate the work in very big and distributed teams by leveraging the power of the micro-frontend approach. Besides all the advantages of MFE, there are some disadvantages:

But the best thing is that, besides the disadvantages, there are more advantages that give us the right reason why we should use this approach.
Summary
So, let’s summarize. The main idea behind the micro-frontend architecture is:
“Divide et impera (divide and conquer)” – attributed to Julius Caesar
In translation, we tried the same… We divided the huge systems into smaller pieces which are easier to maintain, scalable, less error-prone, and they kept our teams more organized.
If you want to learn more about our approach, please reach out to us via the contact form below.
Resources used:

