Owning a company without a website today is unthinkable. But it is not just about having a website. It is about making it functional and ensuring clients get what they want when they visit it. We have developed many websites and used numerous front-end libraries and frameworks that have significantly helped and improved our coding practices.
So, selecting the most suitable one is quite challenging. In this article, we will discuss the benefits of utilizing Next.js for web apps to assist you in arriving at the correct choice.
Let’s explore some of the exceptional features that have propelled Next.js to the top:
- Server-Side Rendering
- Performance
- Static Site Generation (SSG)
- File-Based Routing
- Data Fetching
- Image Optimization
- SEO
- And many more
Let’s dive in and see some of the features mentioned above with more details.
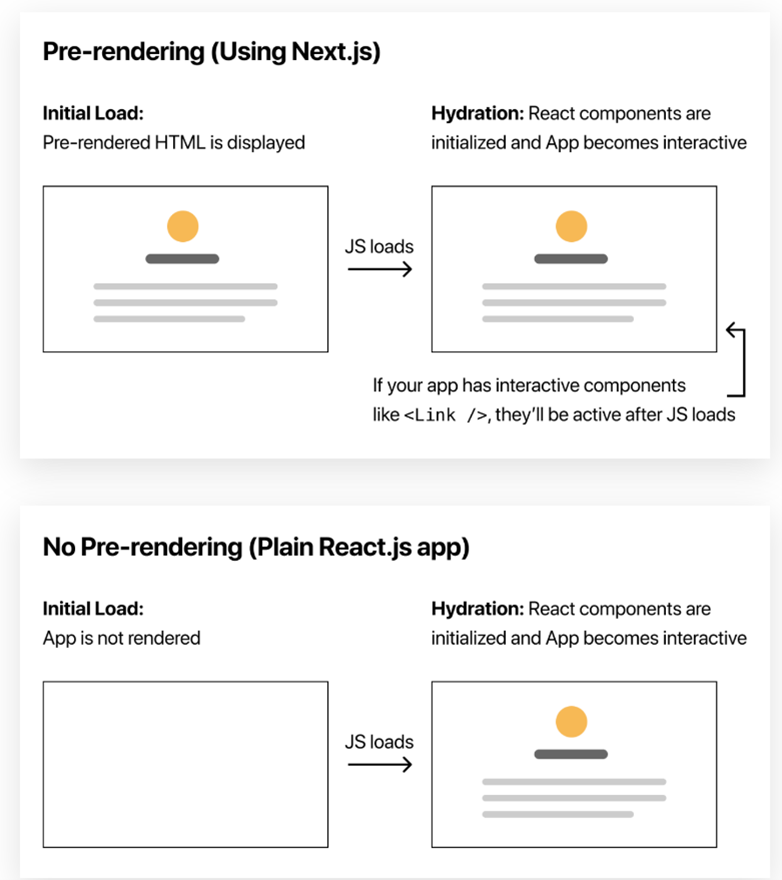
Server-side rendering (SSR) vs Client-Side rendering (CSR)
Server-side rendering (SSR) is a technique that enables web applications to generate pages on the server and deliver fully rendered HTML to the client. In contrast to Client-Side Rendering (CSR), where rendering takes place in the client’s browser, SSR offers quicker initial page loading, enhanced search engine optimization (SEO), and an improved user experience by guaranteeing that content is promptly accessible to both search engines and users.

Performance
When we are talking about performance, choosing Next.js for web apps takes the lead of all. There are a couple of things that make it better than others. Some of them are built-in support for Server-side rendering (SSR), which improves the initial load page time, especially for content-heavy websites. Additionally, it performs code splitting, breaking down code into smaller chunks that are loaded on demand. It has native support for static side generation, which is not a feature of React.
Static Site Generation (SSG)
As we already mentioned, the best feature of the last version of Next.js is that the SSR is used by default, and if we want to use it as a static site, we need to add some additional code and rules, but it is possible to make it. In this way, we need to change some commands to export the site and all the pages as static in our folder.
File-based routing
Next.js has a built-in routing solution, so we don’t need to install additional libraries. Next.js offers both client and server-side routing, so we can implement our logic that depends on the client’s needs. Its router is built on concepts of pages, so when we add a new page to folder pages, it automatically adds a new route. The framework also supports dynamic routing that includes dynamic URLs with dynamic parameters.
Data fetching
As we already mentioned, there are a couple of ways to fetch data like pre-rendering with server-side rendering or static side generation, Next.js by itself has caching data so it doesn’t need to be re-fetched from the data source. It automatically caches the data in the data server and next time fetches them from there, not from the data server.

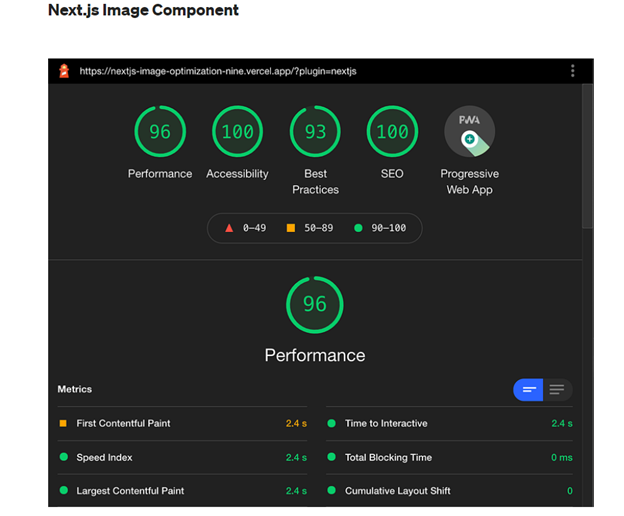
Image optimization
Having high-performance websites is the most significant effort of every company. Still, having a fast website is about more than just having well-written code but also about optimizing what we have in the assets like images, etc. Talking about this, Next.js has its own component <Image />, which uses automatic image optimization. This element elevates image quality in web applications by overseeing functions like adaptive loading, resizing images according to the user’s device, and effortlessly implementing lazy loading. It supports state-of-the-art image formats like WebP and manages compression to achieve the optimal equilibrium between image fidelity and file size.

SEO
Load speed is one of the most critical factors in SEO and Google ranking, and with Next.js, you’re faster. Next.js renders the HTML on the server (server-side), rather than frameworks in the browser (client-side). Next.js ships with a Head component out of the box that we can leverage to make sure all our pages include those crucial details that need to get rendered into our page.Next.js will recognize that metadata and do the hard work of lifting it to the correct location in your HTML document when the page is being generated. This is also used when sharing articles on social media (to display the right postcard).
Adding custom metadata like the titles, meta descriptions, and alt text is accessible. It helps Google crawlers with reading and indexing your website’s content. So, because Next.js has high performance, it can be perfectly combined with headless CMS’s, or eCommerce platforms to drive extraordinary performance and SEO results.
Today, a massive part of internet traffic originates from mobile devices, and Google’s emphasis on mobile-friendliness influences internet site rankings and indexing. Next.Js guarantees that your content material is appropriately optimized for an extensive range of gadgets, imparting greater flexibility in improving your technical SEO.

Conclusion: So why we should choose Next.js for web apps and SSR over all other libraries/frameworks?
Next.JS reduces the time first to paint and enables faster content delivery, resulting in a smoother user experience, improved user experience, accessibility, and consistency and many more.
One of the unique capabilities of Next.js, placing it apart from different React-based JavaScript frameworks, is its integration of the Head component directly inside the content. This specific approach ensures that crucial metadata, which includes page titles, meta descriptions, and even photographs and icons, may be effects supplied to the browser.
Additionally, using Next.js for web apps permits you to import and use the Head aspect on any web page within your utility. It allows you to tailor metadata for numerous pages, enhancing their visibility to SERPs. By greatly tuning those metadata factors, you’re not only optimizing your net content for Google but also for other engines like Google. It’s essential to take note of this info to maximize your content’s discoverability and search engine rating.

