Humans crave social interaction. It is in our nature to be close to other people, to communicate, laugh, share memories, and even fight. It is hard to imagine a day without talking to at least one person. COVID-19 changed this reality completely. To prevent spreading the virus, we were forced to stay at home unless it was needed to go out. This meant working from home and distancing ourselves from our colleagues. And to be honest, working without having your colleagues close to you can be difficult.
Usually, it is in crisis and hard situations when people are most creative. Especially, when we are deprived of the things we were used to doing. That’s when we all search for new ways to continue them and COVID-19 made us explore new ways of getting socially close to our friends and relatives though physically distant. We have social media and all the digital channels that we can use to communicate with our people, but what if we use the technology furthermore and create something which is different than all those platforms? Moreover, how can we use Laravel to improve social cohesion within an enterprise? In the following lines, you will be able to see a practical example of creating a new first-party mobile application connected with the Laravel backend that handles APIs. The main purpose behind the app is to improve the social cohesion of the employees who are working from home due to the pandemic.
About the application
The application itself is a straightforward one with a simple flow such as:
- Create a profile
- Select interests (topics) for discussion
- Create a call between random employees from the same division to exchange ideas
The application features an intuitive and easy-to-use user interface with the ability for the users to select multiple topics on which they wish to connect. Besides this, they can check the connections that they have made previously, and easily connect to each other thanks to the blazing speed that Laravel provides.
The challenge was to connect the first-party mobile application with the Laravel backend using Laravel passport.
Solution
The choice to use Laravel Passport came as a result of the fact that Laravel Passport makes API Authentication a breeze and provides a full OAuth2 server implementation for a Laravel application.
There are multiple ways of authentication but since the application is a first-party connection we decided to use the password grant token methodology. The OAuth2 password grant allows our first-party clients to obtain an access token using an e-mail and password thus skipping OAuth2 authorization code redirect flow.
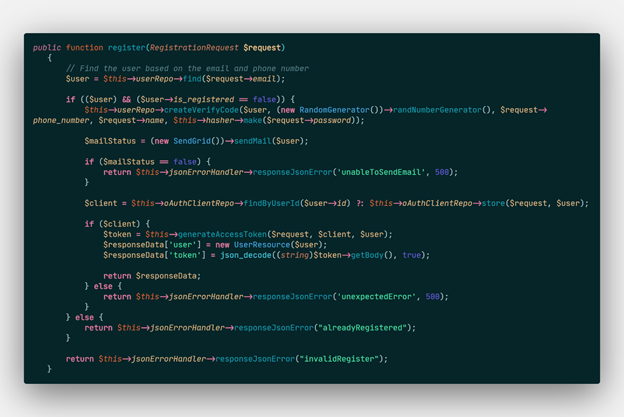
The password grant flow starts with creating a client for the password grant token authentication method which happens when the user registers in our application. Once the client has been created, we send a confirmation email with a 5-digit code required for the first login in the application. Once the user gets the code and confirms the registration by entering the code, an automatic login will be done.

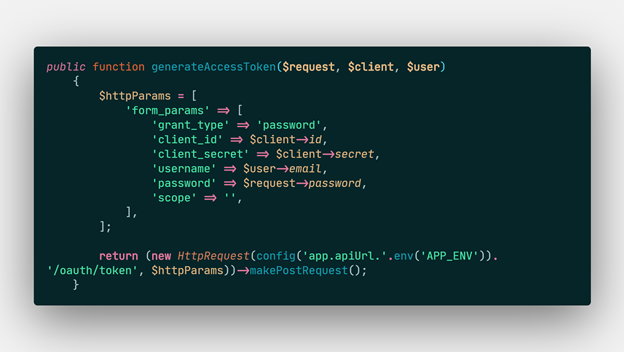
The important thing here is what happens in the background. Once the user confirms the registration we cross-check the email and password so we can find the password grant client that was created when the user registered in our application. Once we confirm that the user matches the password client we generate an access token and refresh token that is sent to the mobile application (front-end) where they are cached and the access token is used whenever a request is sent from the front-end to the back-end. On every request Passport checks if that access token is correct and not expired using an auth middleware.


The generated access tokens last two weeks or until the user logs out. Once the user logs out or his/her access token expires, the access token is revoked. Revoked access tokens stay in the database until they are purged manually with an artisan command or in our case a scheduler that runs once a week and purges all the access tokens in the database that have been revoked.
What happens if the access token is revoked? Well then, the request made by the mobile application will not be successful. We made sure that this scenario has a slight chance to happen by refreshing the access token of the user every time he/she logs in to the application, or if the mobile application deems it necessary we have a separate API call that refreshes the token by cross-checking the e-mail and password of the user and the refresh token that is generated during the registration of the user in our application. In this way, it is almost impossible for the access token to expire and be revoked.
Summary
The application itself is meant to increase social cohesion among colleagues, and it is expected a 50% increase in connectivity within our client’s company. Remote work for a certain period of time can be fun, and productive, but looking at it from a long-term perspective it seriously affects people’s motivation and creativity. Engaging them in activities that will at least bring them a bit closer to how it was before COVID-19 can significantly boost employees’ productivity and mood.

