In the first part of the blog How to build FB Chatbot using Amazon Lex we were talking about how to build conversational chatbots using Amazon Lex. We specified the basic conversation flow and Lex took care of the rest. Now, let’s connect the Lex Bot to a Facebook messenger.
Setting up the connection is back and forth process between the Facebook application, Lex Bot and Facebook page. So, be prepared to jump on different pages and setups.
We are going to cover the following topics:
- Create a Facebook page
- Create a Facebook application
- Integrate Facebook messenger with the Lex Bot
Create a Facebook page
A Facebook Page will be used in order to access your Lex bot using the messenger option that is available on that page. In order to create a Facebook page, you need to have a Facebook account. From your Facebook account’s Home screen, access Create page option or you can follow this link. https://www.facebook.com/pages/creation/. In both cases the procedure is the same:
- Choose Page type
- Enter name and address
- Choose profile and background image
Now, you have your Facebook page.
Create a Facebook application
A Facebook application is what links your Facebook Page to your webhook. A webhook is the core of your messenger bot experience, the place where your code lives and the place where you receive, process and send messages. Now, we will create one Facebook application and configure various settings for the Messenger bot. We will also generate access tokens and choose what events will be send to the webhook.
In order to create a Facebook application, you need to have a Facebook developer account. If you do not have one, you can create it on https://developers.facebook.com/. You need to be logged into your Facebook account in order to create a developer account. For more info, please refer to https://developers.facebook.com/docs/apps/register/
After you register successfully, let’s create one Application:
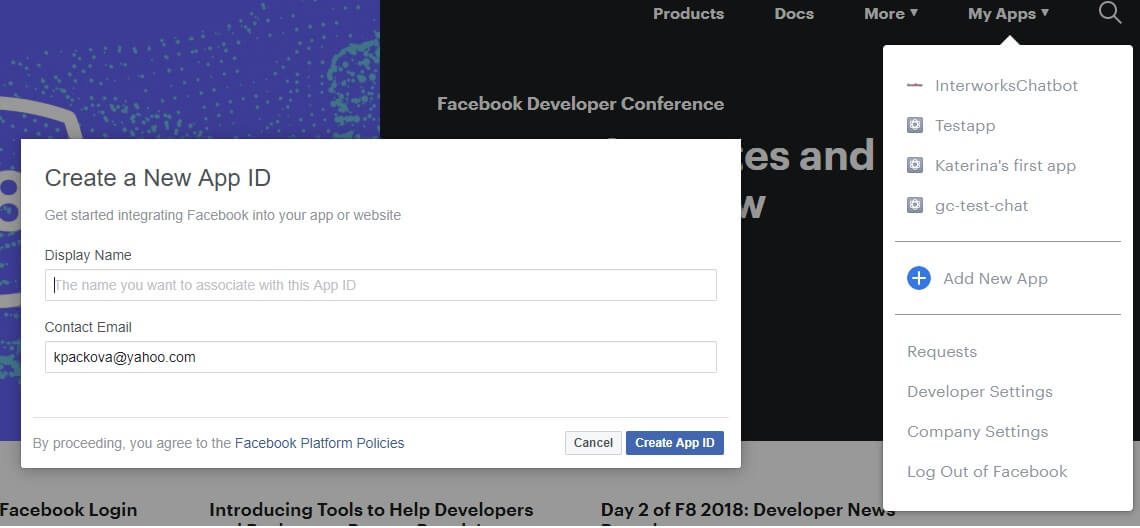
- click Add New App from MyApps drop down,
- insert app name and contact email and
- click Create App ID.

Now, the Facebook app is created and you can configure the details for your application. We will use two products: Messenger and Webhook.

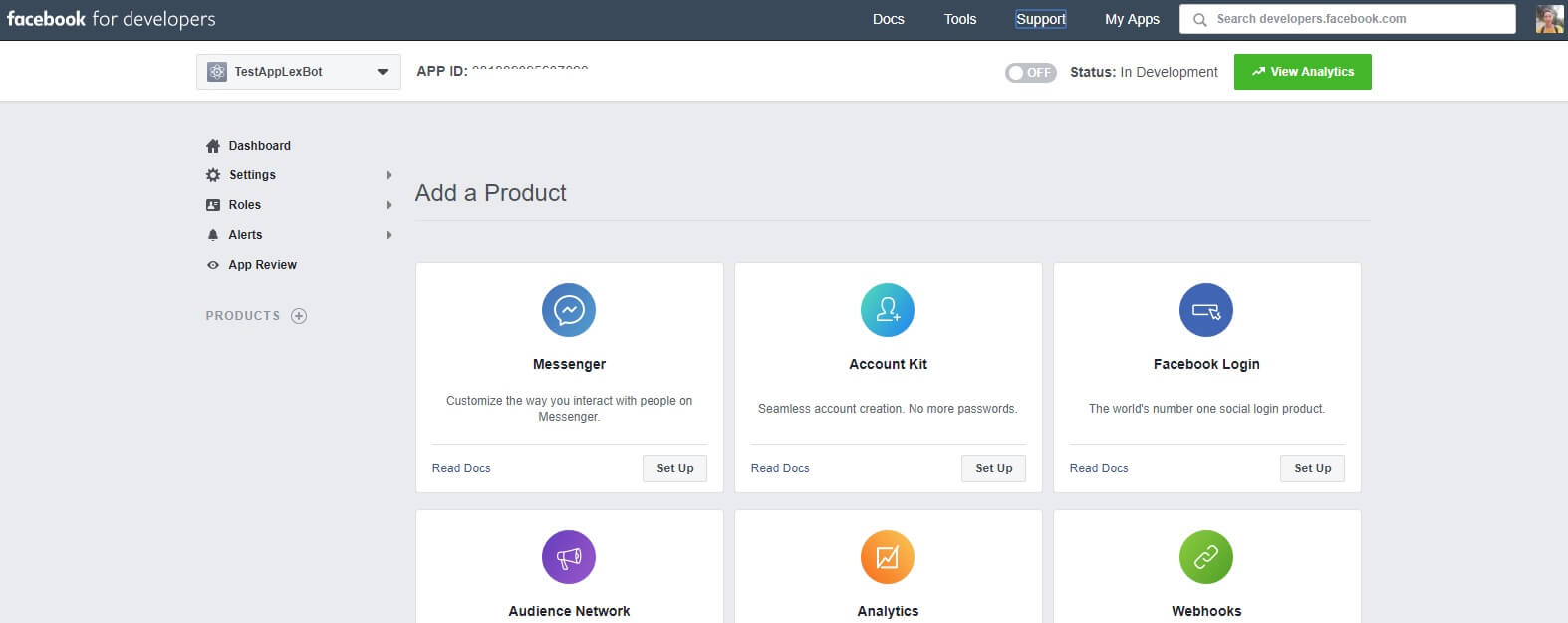
In this phase of setting up the Facebook app, we will add only the Messenger product:
- From the listed Products, select Messenger,
- Click Set Up
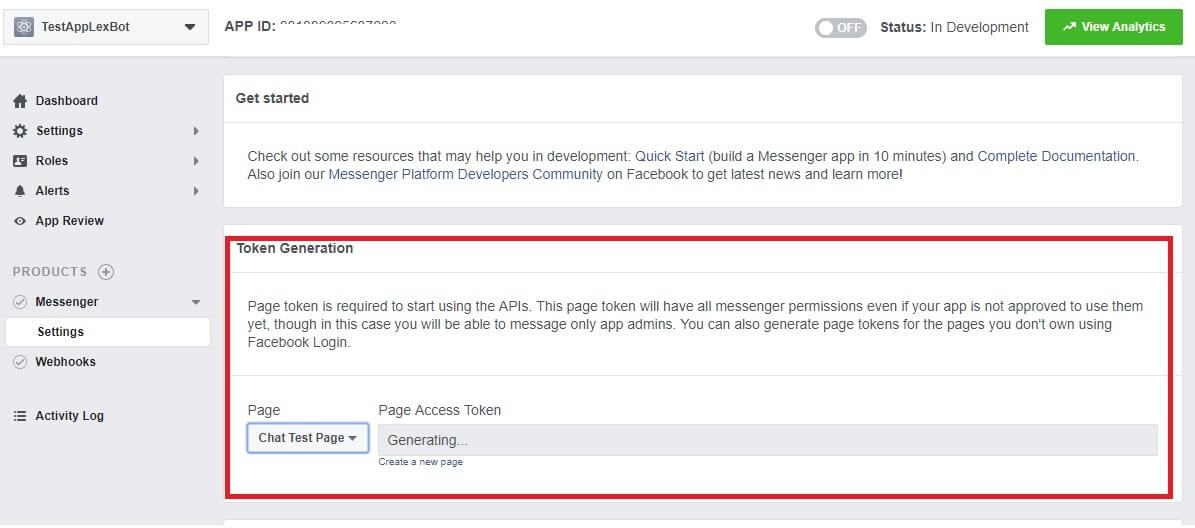
From the Messenger product, go to settings and navigate to Token Generation:

From the dropdown menu, select your page. The form will prompt you to log in with your FB account. Just click accept and a Page Access Token will be generated. Copy and keep this Access Token, because together with the App secret, it will be used when setting up the Lex bot.
Set up the Channels in Lex Bot
The Channels in the Lex Bot are used to integrate the Facebook messenger with your Lex bot. For this integration we need two things:
- Page Access Token
- App secret
The Page Access Token was generated in the previous step from the Messenger product in the Facebook application. The App secret can also be found in the Facebook application. Navigate to Settings -> Basic and in the upper right corner you will see the App secret. It is hidden so additional authentication is needed in order to see it. Use your Facebook account.
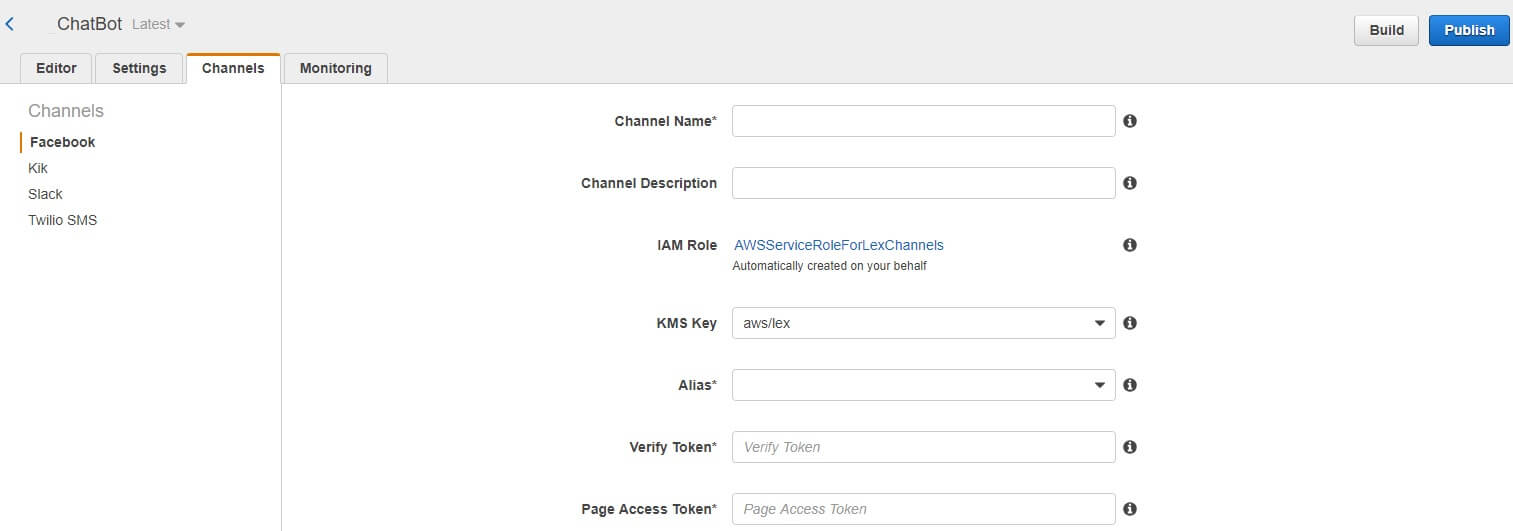
Now, that you have everything for the integration setup, let’s start. Go to Channels on Chat Bot on AWS Lex:

In the Verify Token field enter some string value that will be unique. It will be used in the verification of your callback URL. Save that value, because the same will be used in the Webhook setup.
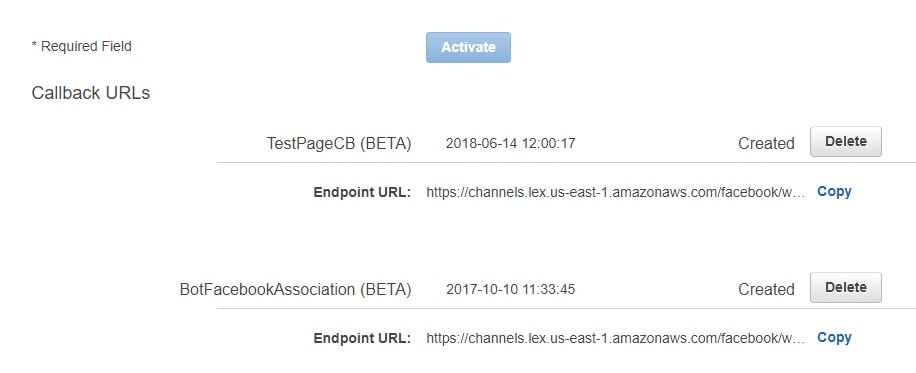
Fill the fields and click Activate. At the bottom of the same page you will have the Endpoint URL that will be used as a callback URL in the Webhook setup.

Webhook setup
Navigate to your Facebook application and from Product list choose Webhook. You will get to the page where you can do the setup.

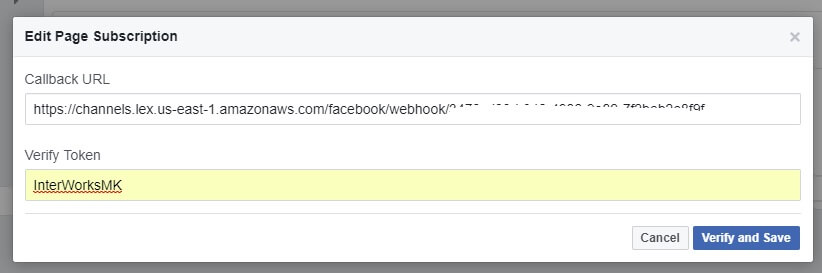
From the dropdown menu choose Page and enter the callback URL and Verification token from the Lex bot:

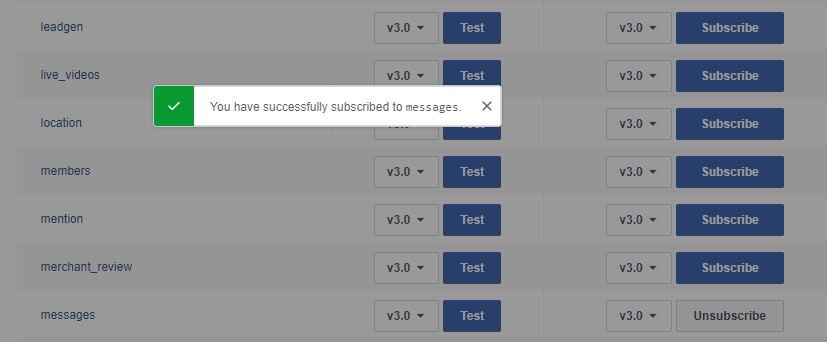
Click verify and save. Now you will get a list of subscriptions. Subscribe to Messages.

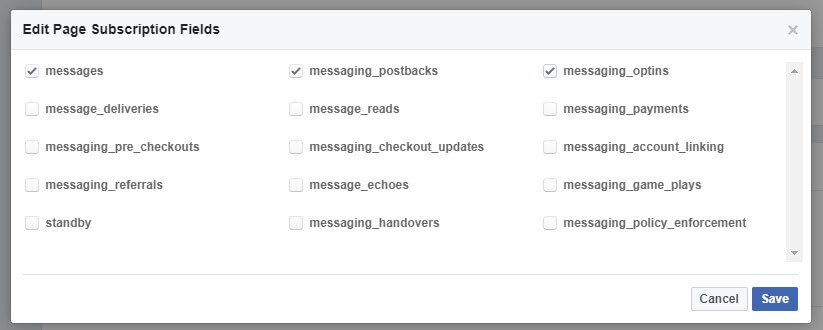
The Webhook configuration can be done here and also from the Messenger product setting page. If you navigate there you can edit the events for webhook. In each approach, be sure to select messages and messagin_postbacks at least:

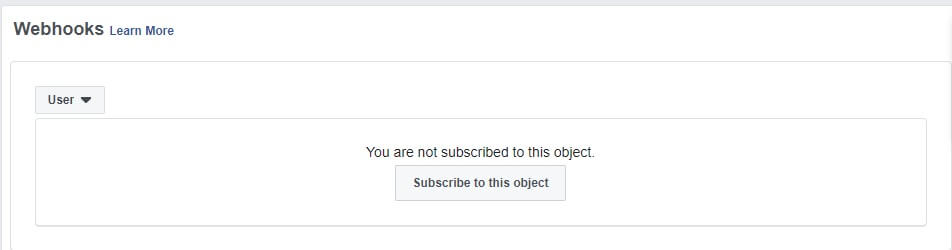
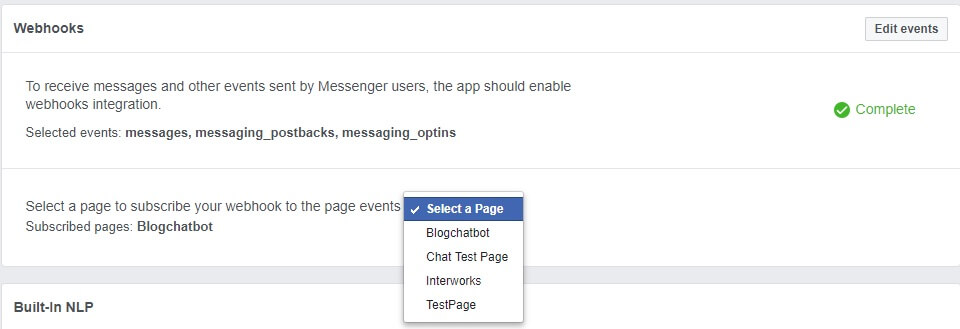
And last thing, subscribe your page to the webhook.

You haave completed the integration process. Now you can use your Lex Bot via Facebook messenger from your Facebook page.

