Augmented reality (AR) is an interactive experience of a real-world environment where the objects that reside in the real world are enhanced by computer-generated visual content. With the help of advanced AR technologies, the information about the surrounding real world of the user becomes interactive and digitally manipulated.
IW-AR application, purpose and intro
First of all, we found AR as an interesting field for research and we decided to build something that might have practical use. The aim of the final app was the ability to scan some image appended on the office door and print the employees located in that particular office. First we started using different image target for each office but later we saw that adding a new office will require additional work and building new .apk each time and that is absolutely not the best approach. To facilitate the process of adding new offices we found an optimal solution in combining Vuforia for target image recognition and tracking , and ZXing for reading QR codes that are inside the Vuforias target image. Combining both Vuforia and ZXing and adding our SharePoint site to get the updated list of employees and offices each time, gave us a fully generalized process without the need of redeploying the app each time when a new office is added. The current version of this app is just an initial version and there is a lot of space for improvement and adding new functionalities.
The following tools and systems are used for getting the app to the current working version:
- Unity – cross-platform game engine, which is primarily used to develop video games and simulations for computers, consoles and mobile devices.
- Vuforia – augmented reality software development kit (SDK) for mobile devices that enables the creation of augmented reality applications.
- ZXing – open-source, multi-format 1D/2D barcode image processing library implemented in Java, with ports to other languages.
- SharePoint – browser-based collaboration and document management platform from Microsoft.
Quick tour through the development process
Once we have defined the tools that will be used for this application we need to create a Vuforia account and in the Developer tab we need to create a database that will be used for uploading our target image.
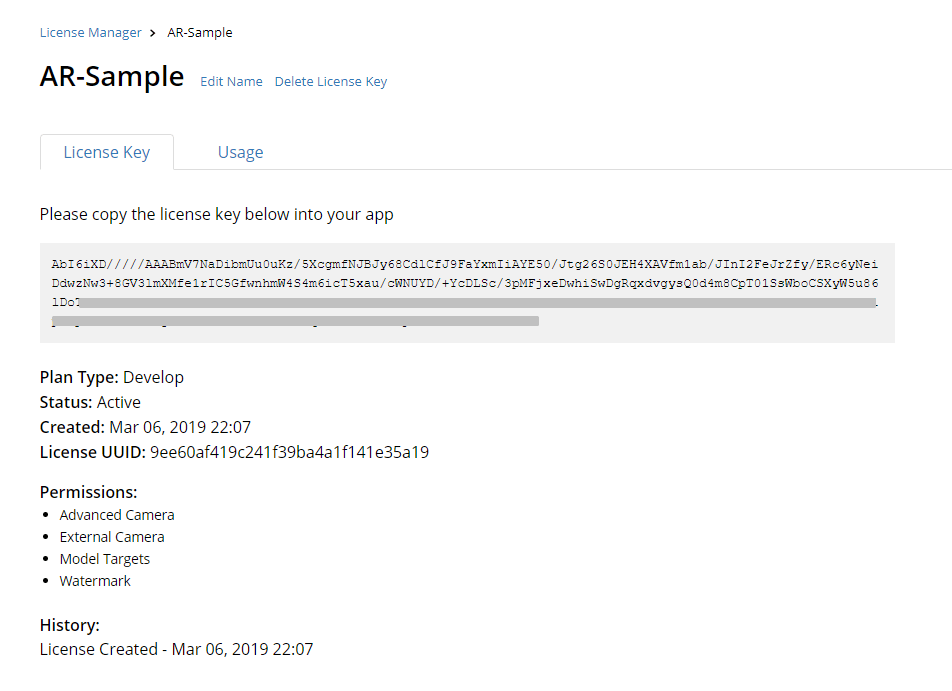
After creating a new project in Unity we need to add Vuforia and copy the license key provided by Vuforia into our Unity project.

(Figure 1 – Vuforia license key)
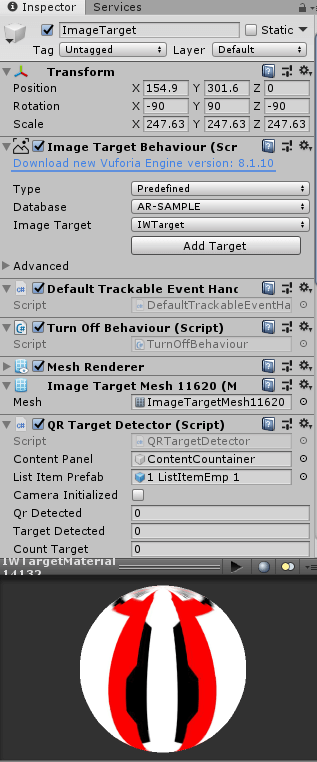
Next we need to add our target image, download the database and import it into the Unity project.

(Figure 2 – Vuforia Database)

Once we have the target image in our project we are ready to start codding.

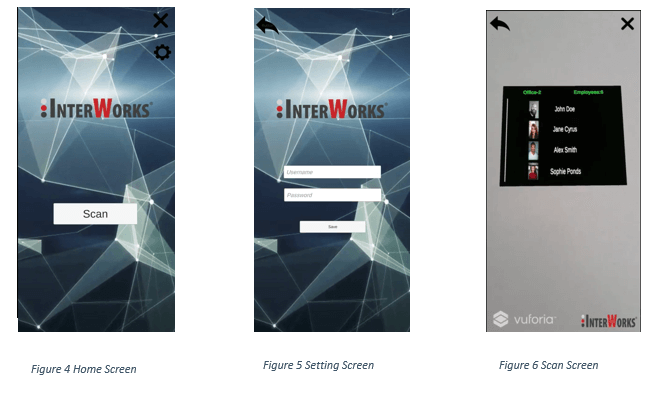
As I said before, this implementation is using our SharePoint for getting a list of employees and the office that they are located in. Basically, once the target is detected by Vuforia, the app will display a blank panel placed directly in front of the target image and if the QR code is detected it will get the QR text that contains the office number and will display the appropriate employees into the panel. This is the main logic that resides into the “Scan” scene. The application, besides “Scan” scene, contains two other scenes, the first one is the main menu scene (Home) and the second is “Settings” scene for setting up your SharePoint credentials.
Demo

