Introduction
As our team continued to develop the e-commerce solution in our PHP unit in one of our daily communication we came out with one question and that is: What can we do to make the development process even better? At one time or another, while we are developing, each of us has a different mindset, a state on how to develop and solve some problem. We know that one solution can have several ways to be completed. So: How to make the code more consistent, better to read, and follow the same pattern without errors? Or in other words, when you look at the code from a different perspective it should look like one person has written it.
Key need: facilitate the code review part.
Why Visual Studio Code?
Visual Studio Code is currently the most popular text editor, with tons of customizations and extensions. VSCode can be used as a multipurpose text editor and supports a lot of languages, frameworks, and extensions for better team collaboration. So, we pick this text editor with a stack of extensions to set up behaviors like IDE for our project + share easily that customization with the team. So, where does the true power come from?
After we installed the core extensions for our project mostly for PHP development, reactJS, ES6, ES6 Lint, colonizers, materials icons, autocompletion, namespaces, resource packs, etc. we installed 2 more extensions to help us in the synchronization process:
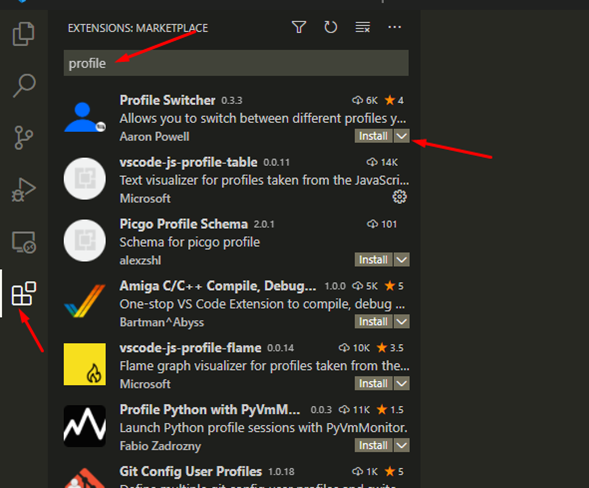
1. Profile Switcher – where you can manage your development environment per project, for example
- when you develop docker containers you will use that profile for dokerization with that VSCode extensions
- when you are developing nodeJS or use some given stack MERN or LEMP or go with Python you can use that profile for that development environment.
It’s totally up to you how you want to organize profiles and name them.
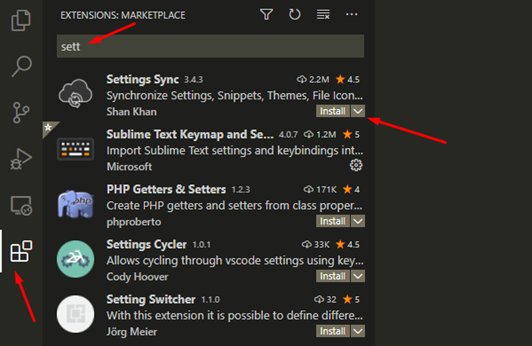
2. Settings Sync – where sharing a development environment is very easy.
● In our case in VSCode, we set up an ideal development environment for our project and we want the same for the whole team. Settings Sync does its magic so well. Only by sharing generated-key from the master development environment to all team VSCode’s, the development environment will be equal for all.
Installation & Synchronization
If you already use VSCode, then you already know the drill, or if you are new, you can find more details here.
Once you are ready, our suggestion is to install Profile Switcher VSCode.

How to use Profile Switcher and save the current development environment state?
Go to the commands panel with the following command

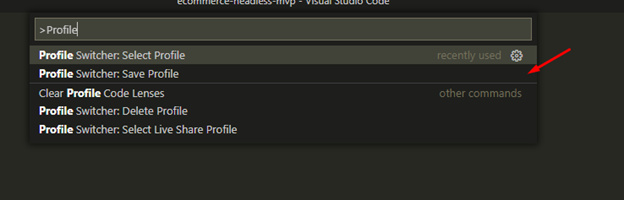
and then write a profile.

To save the current state of your profile, select Profile Switcher: Save the profile, give it a name and you’re good to go.
Storing a new environment can be done in the same way.
Let’s say that someone new is joining the team, or some team member wants to have the same development environment, so now is the moment to prepare the environment for synchronization. For that purpose, we can use the Settings Sync extension to help us in this situation.

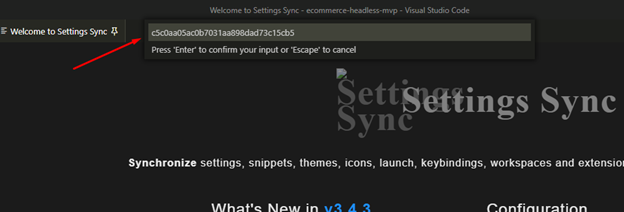
After the installation, you can copy/paste the generated key from your teammate.


After the synchronization, wait a couple of minutes so the process is completed, and after that, you will have an equal environment with the team.
Share with the team
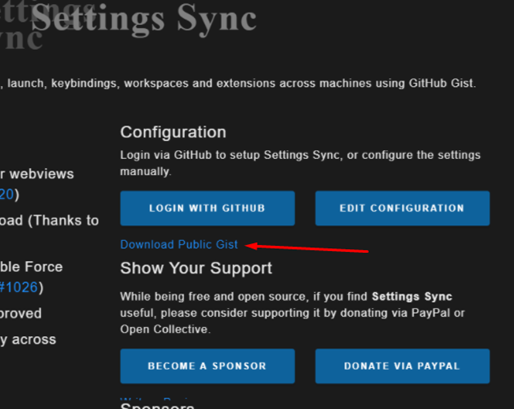
To make a development environment all you need to do is install the required extensions and follow this link on how to share. But we will explain further what you need to do.
- Install the extension (Settings Sync) and log in with your GitHub account
- Install the required extension from the project
- Use (Profile Switcher) to save them locally
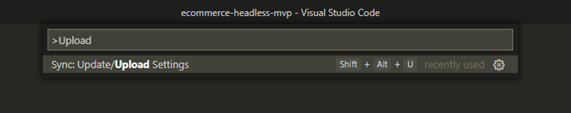
- Press Ctrl + Shift + P and write Upload

This will create a secret gist on GitHub that later you can share with your team.

Conclusion
We hope that many of you will like to try VSCode with (Profile Switcher and Settings Sync) and sync the development environment for your team. If you need any help with the setup don’t hesitate to reach us.
Happy Coding!!!

